Mobile cms: case study
People are on-the-go all of the time, so it is only appropriate to have their content management system, or CMS, in a quick, easy-to-access form. This case study follows the second iteration of a mobile CMS for influencers to add posts to their personalized mobile applications.
fANHERO’S SIDEKICK
AN INTERNAL MOBILE APPLICATION
A challenge DEFINED
Challenges
The original iteration of our mobile application was a minimum viable solution to our web application. Its branding was out of date and did not include all of the features necessary for users to have a seamless experience. The new iteration of the application also needed to be able to grow, and the platform, as it was, would not allow for new features. The web application, nicknamed “the portal”, would also need to reflect the process of live-streaming directly from a mobile device and eventually a third-party integration for larger, produced livestreams.
Goal
Our high level goal was to come up with a new and improved company-branded on-the-go version of our web application that also allowed users to livestream directly from their mobile devices which wasn’t available on the web application.
MY ROLE AND TEAM
Initially the design team consisted of myself and a contracted UI/UX designer which then turned to myself as the main designer and two skilled mobile developers. Our team became increasingly attached to the project and we were highly invested as it grew and matured that it would to encapsulate everything a user could get out of our web system and more in a portable format.
Scope and constraints
Understanding the problem
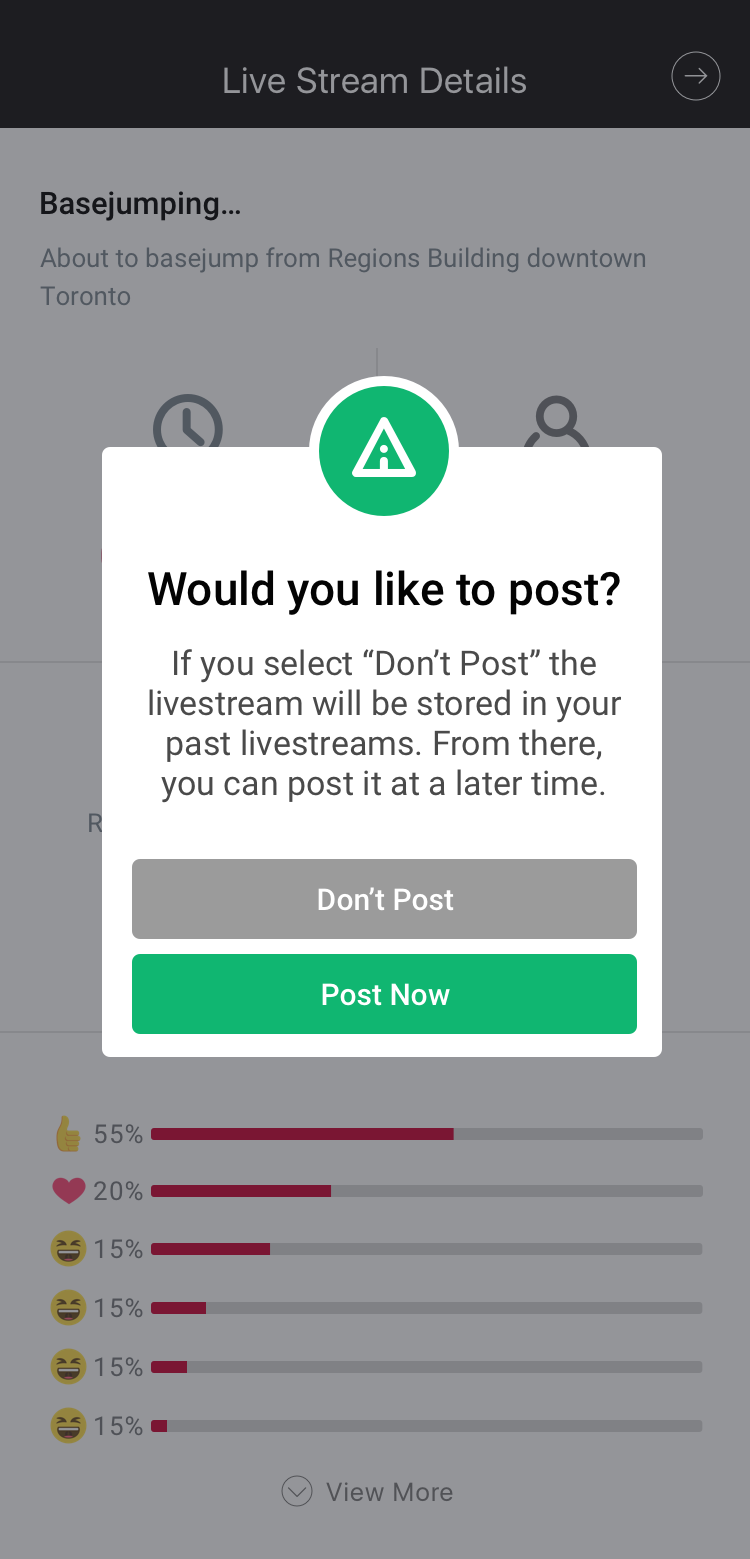
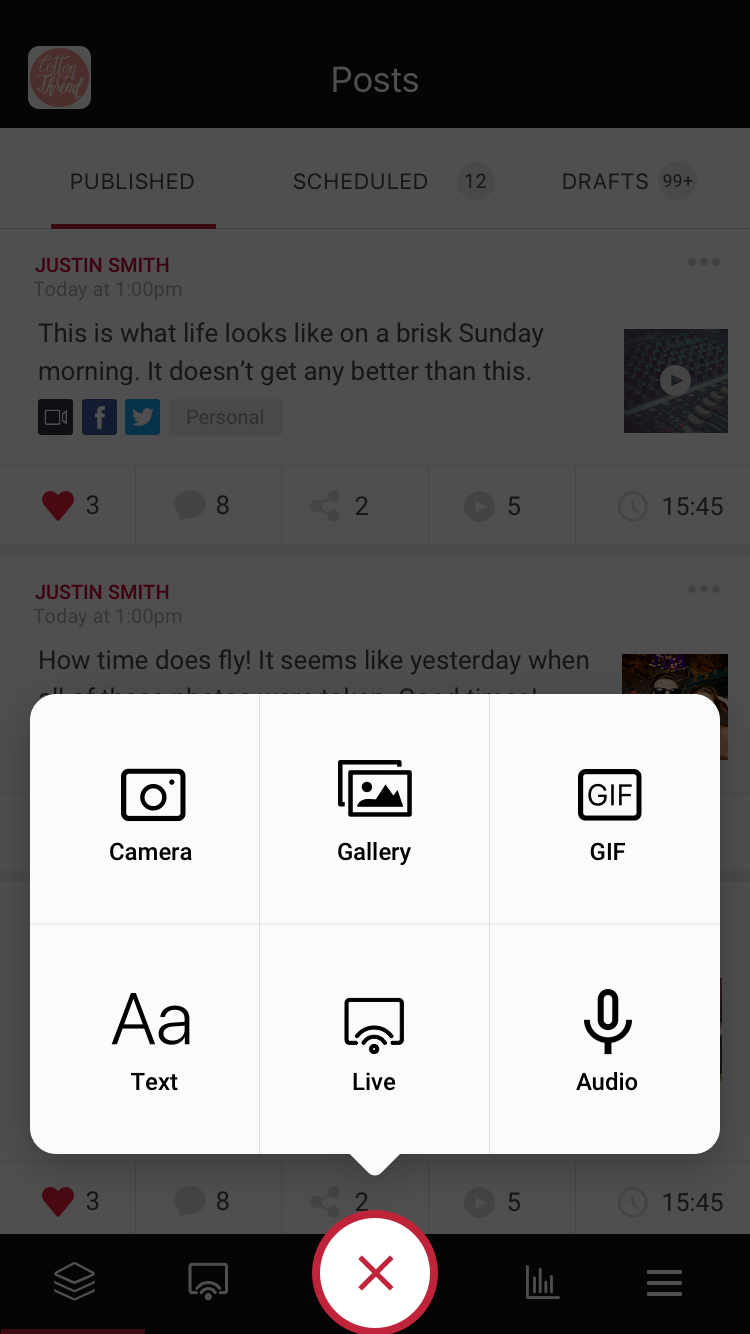
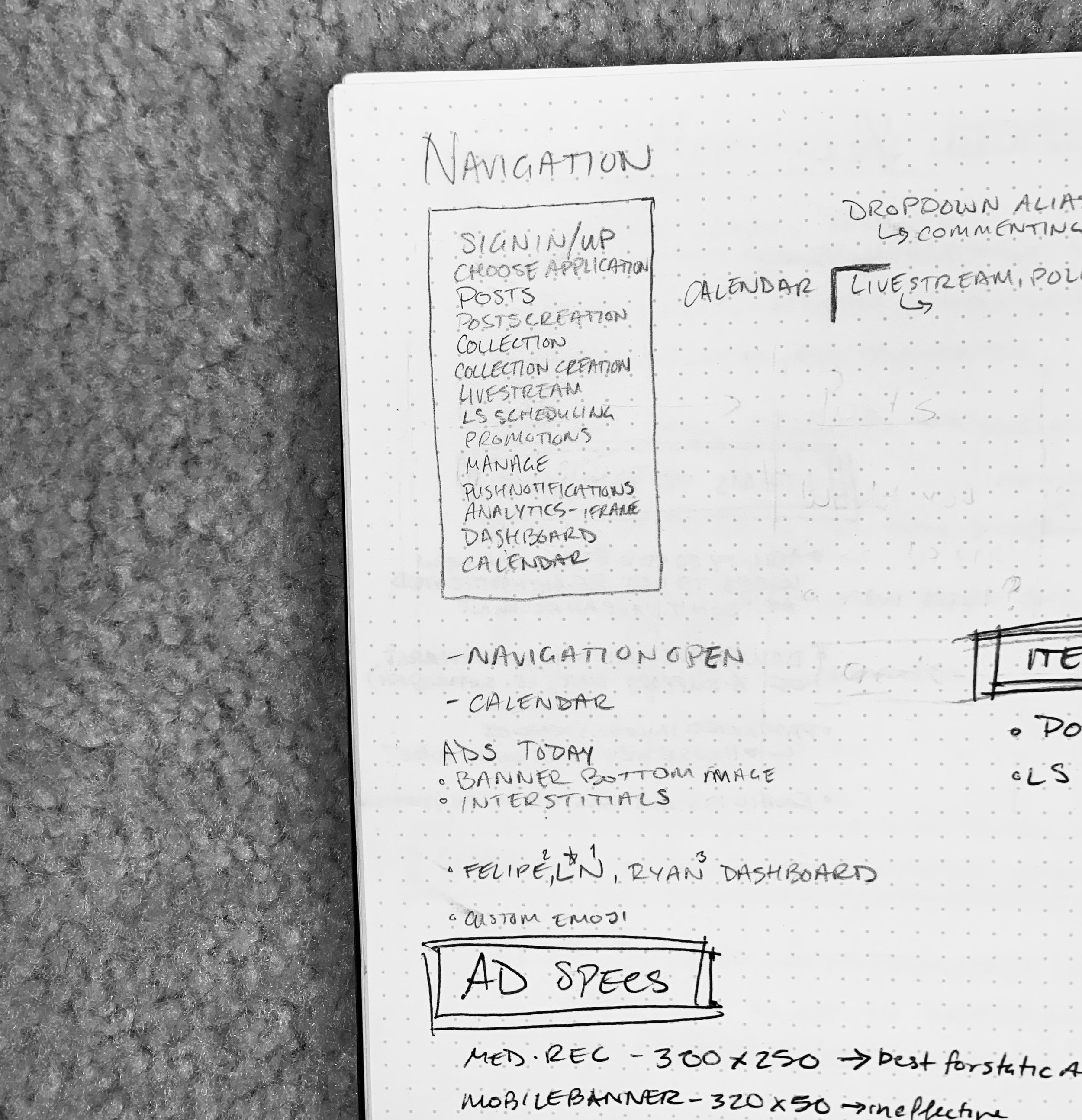
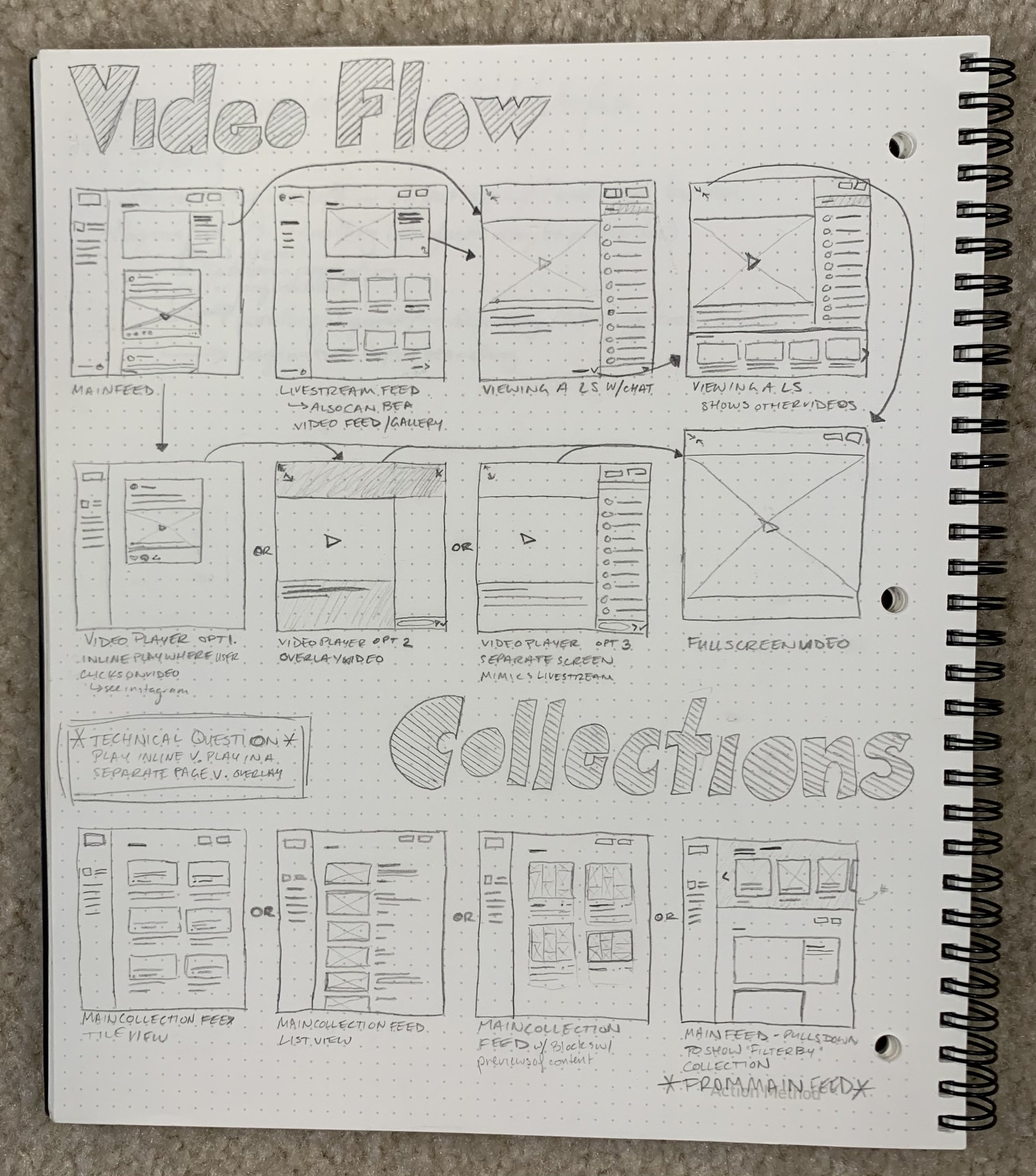
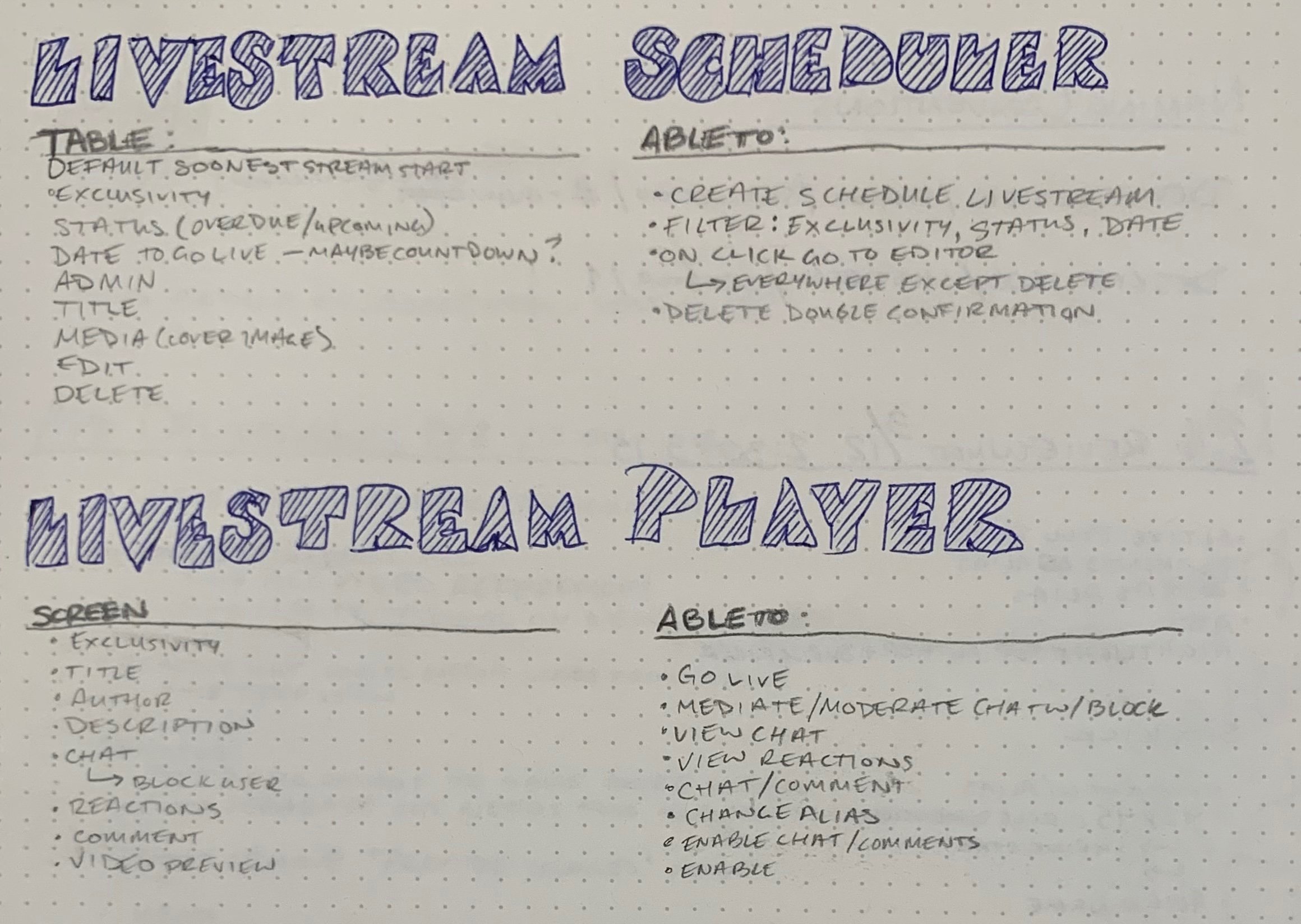
In this larger undertaking we would have to rethink the navigation, address the livestream user flows, interaction, and engagement and how those livestreams would be posted and archived.
Audience
Since our company was a white label application for influencers the audience varied in age, language, and demographics. The users would also generally get a tutorial of use and an account manager to answer questions and troubleshoot. The account managers were the majority supply of feedback on our platforms and became a very useful resource for testing. Keeping the global nature of our user base in mind, we also had to rely on clear signage and universal standards of mobile use to increase the app’s intuitiveness.
LET’S GET STARTed ON A SOLUTION
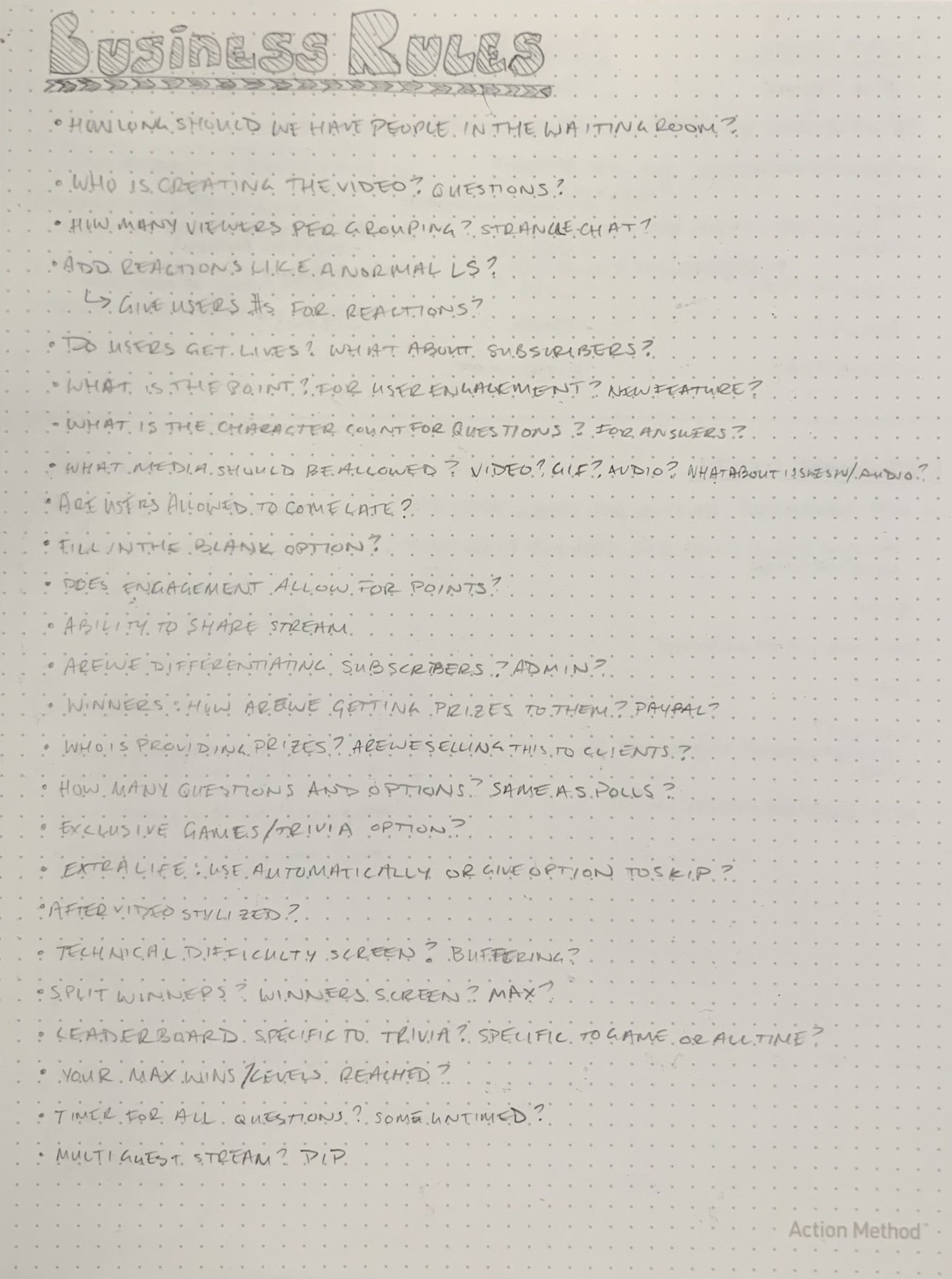
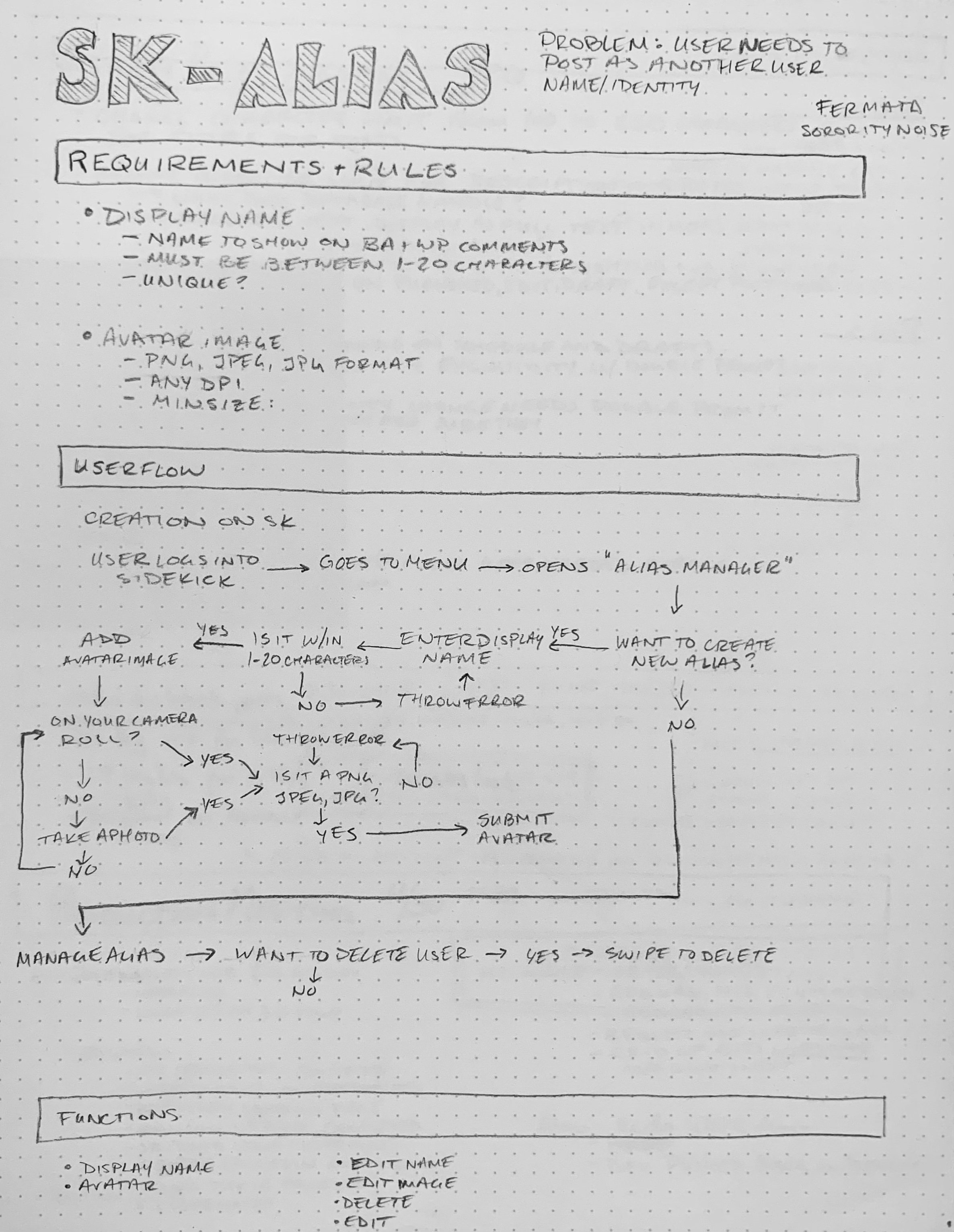
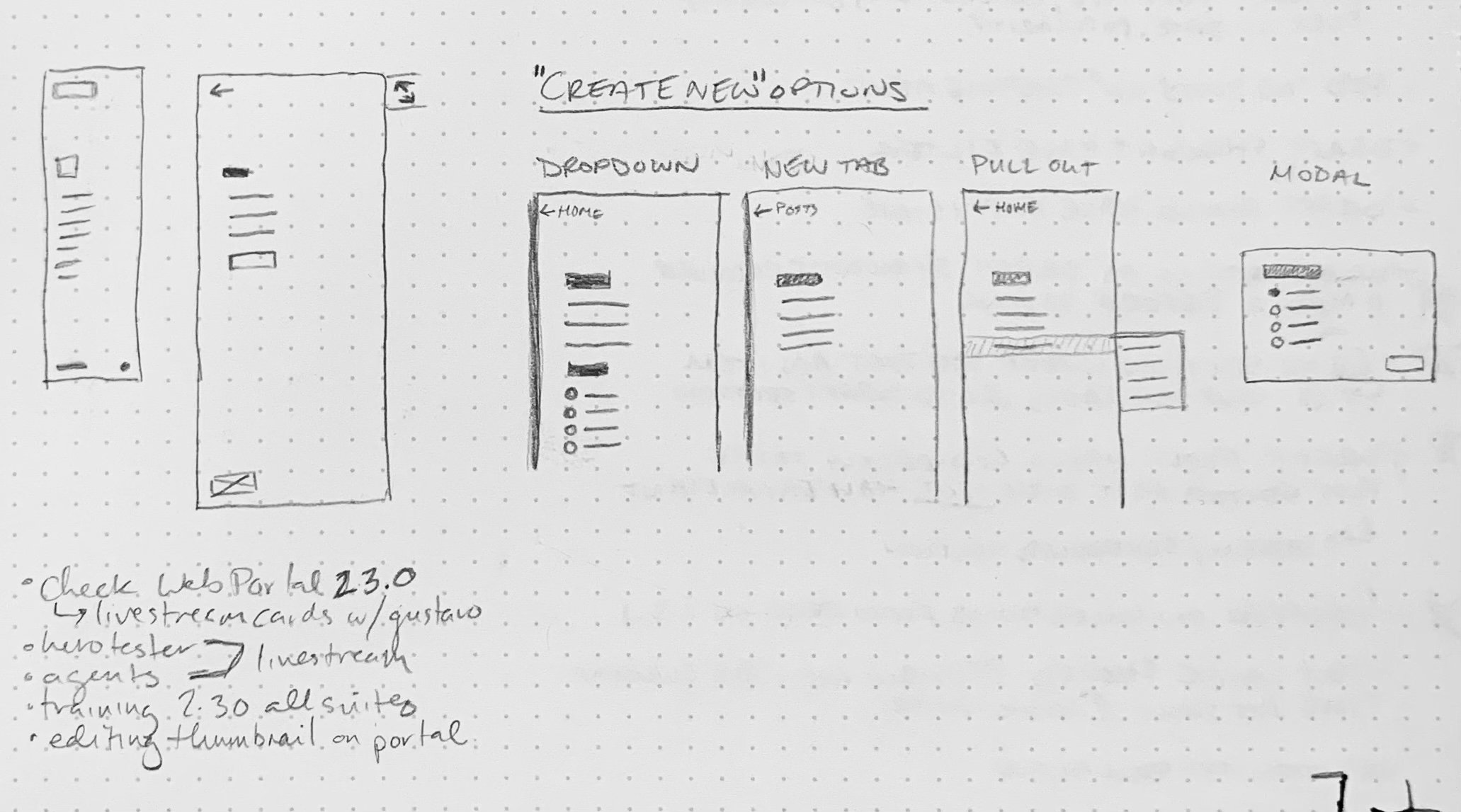
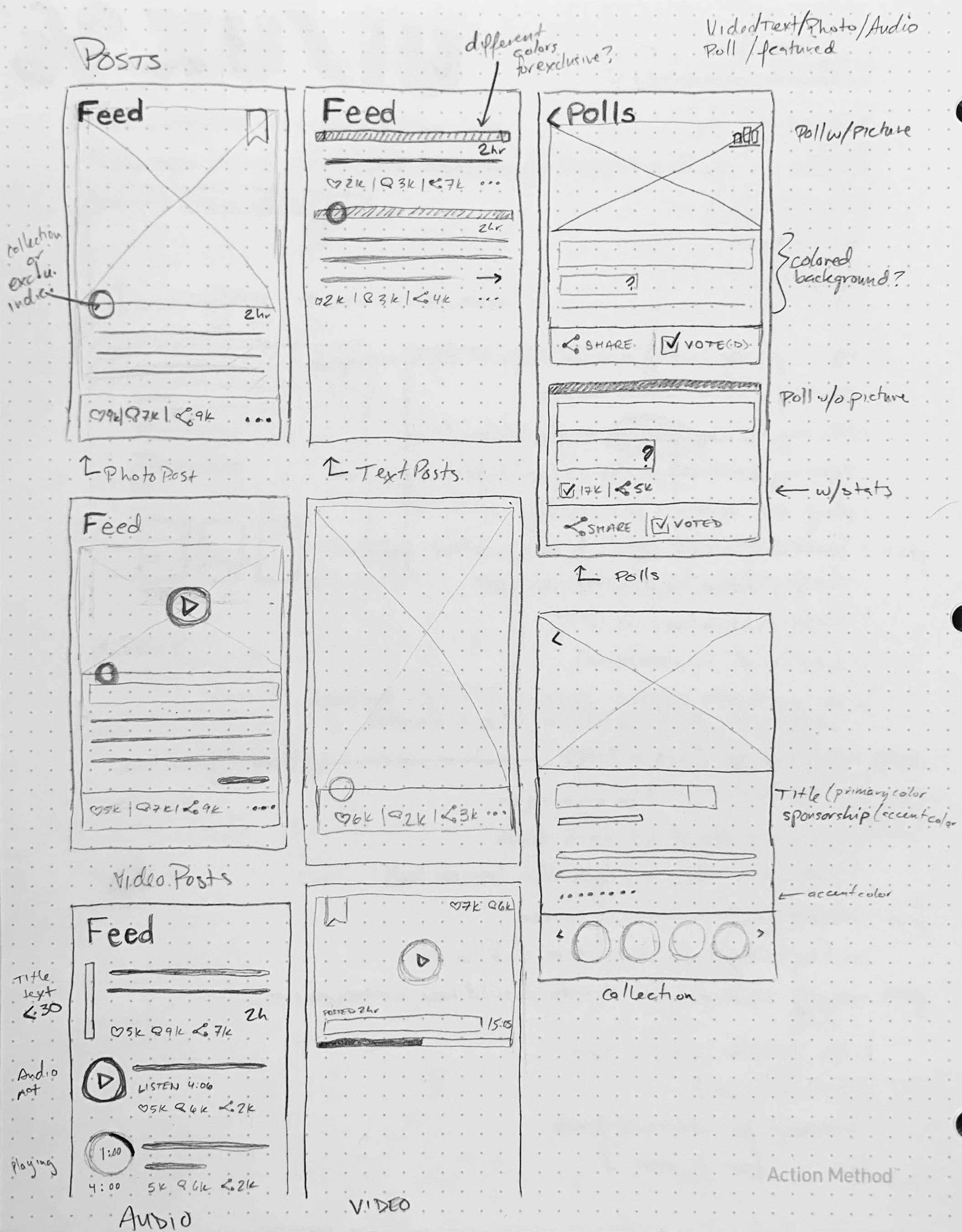
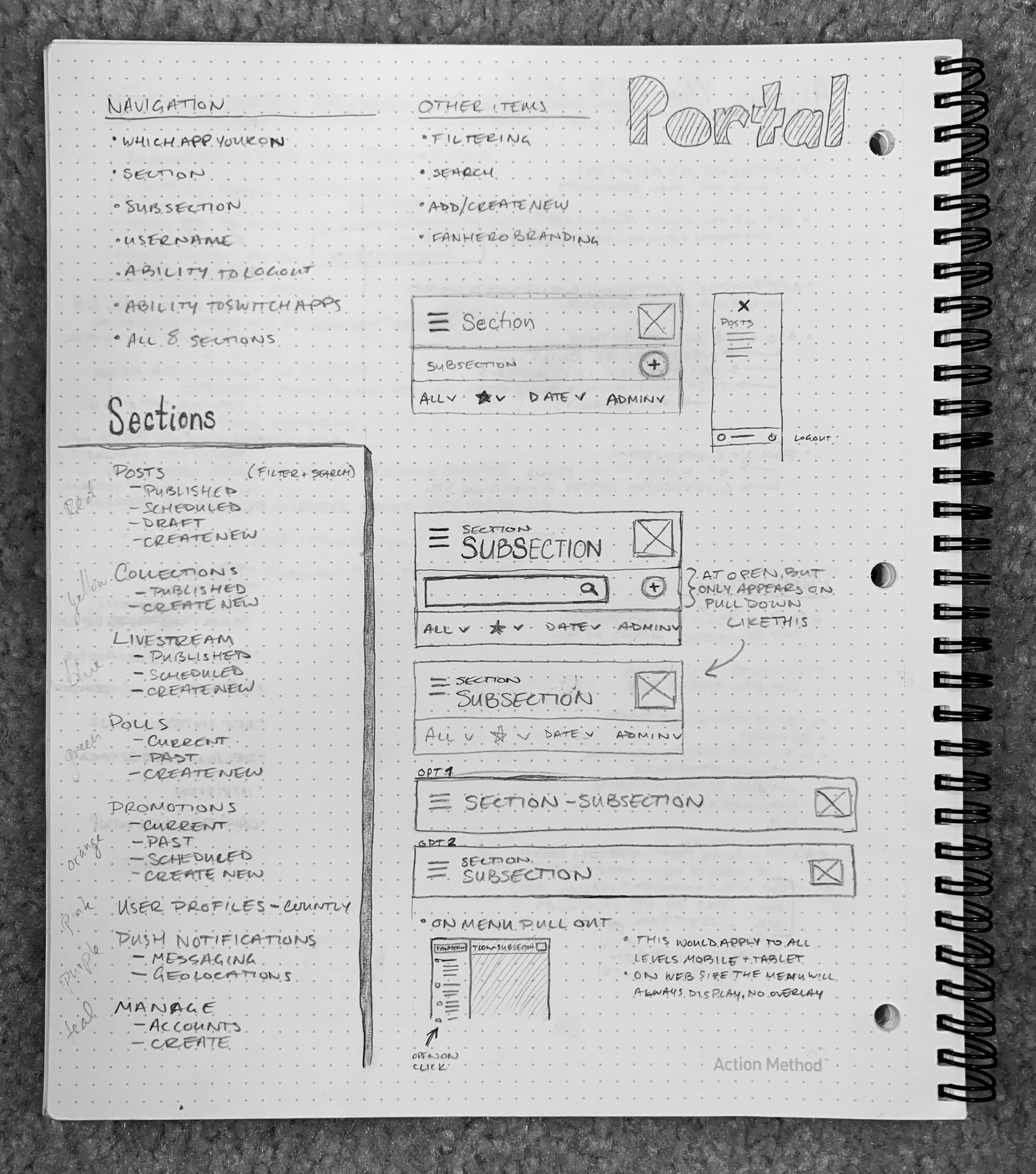
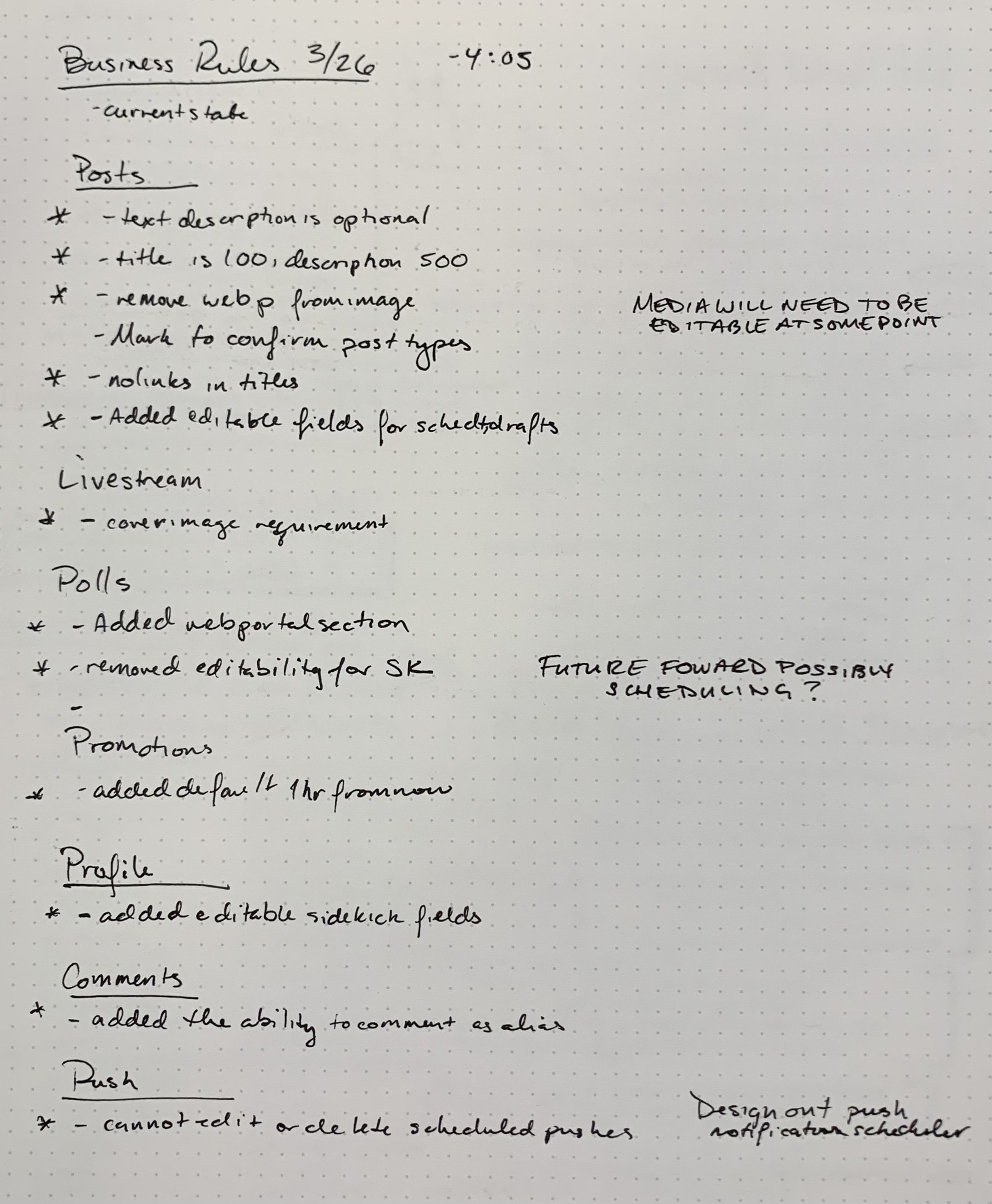
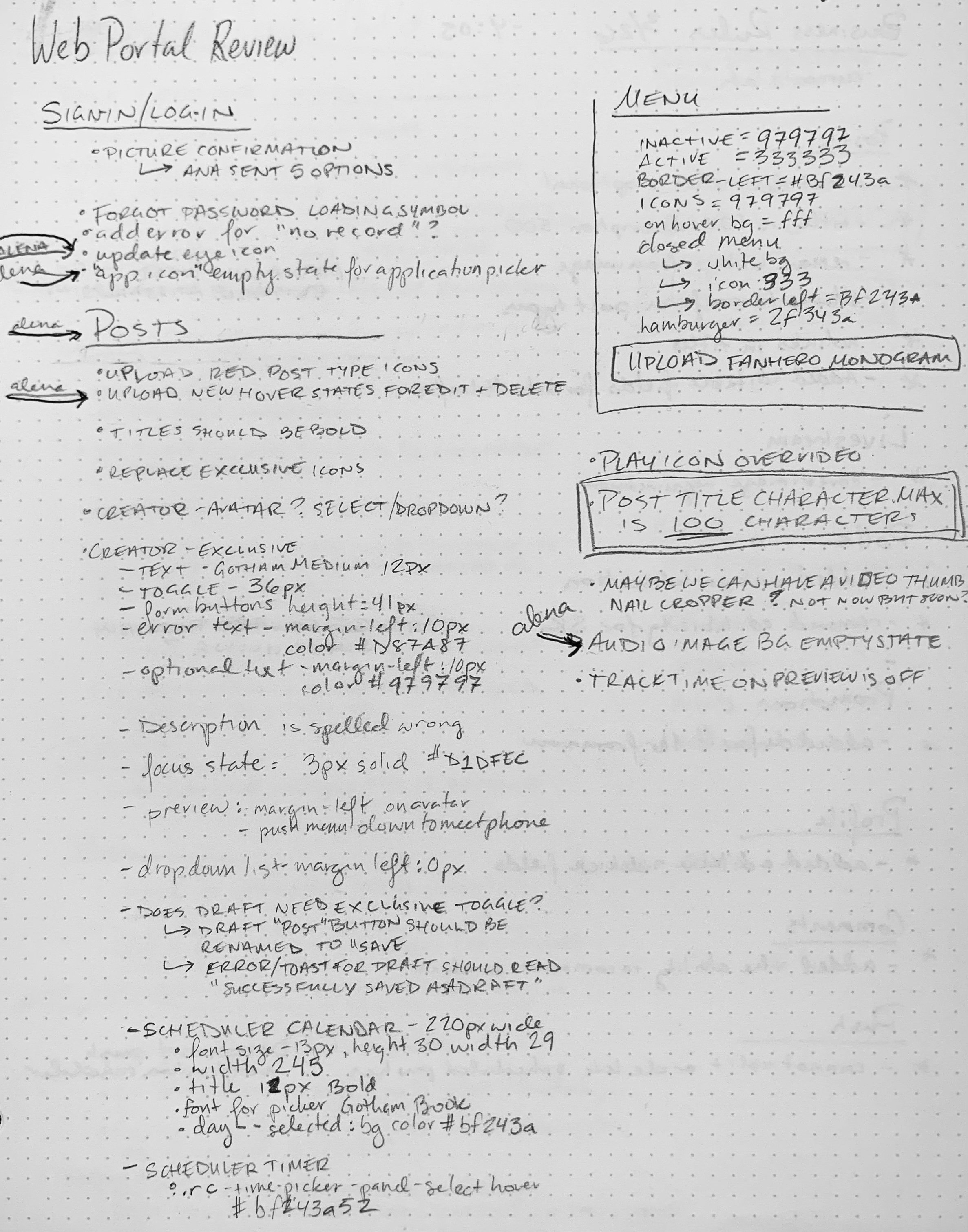
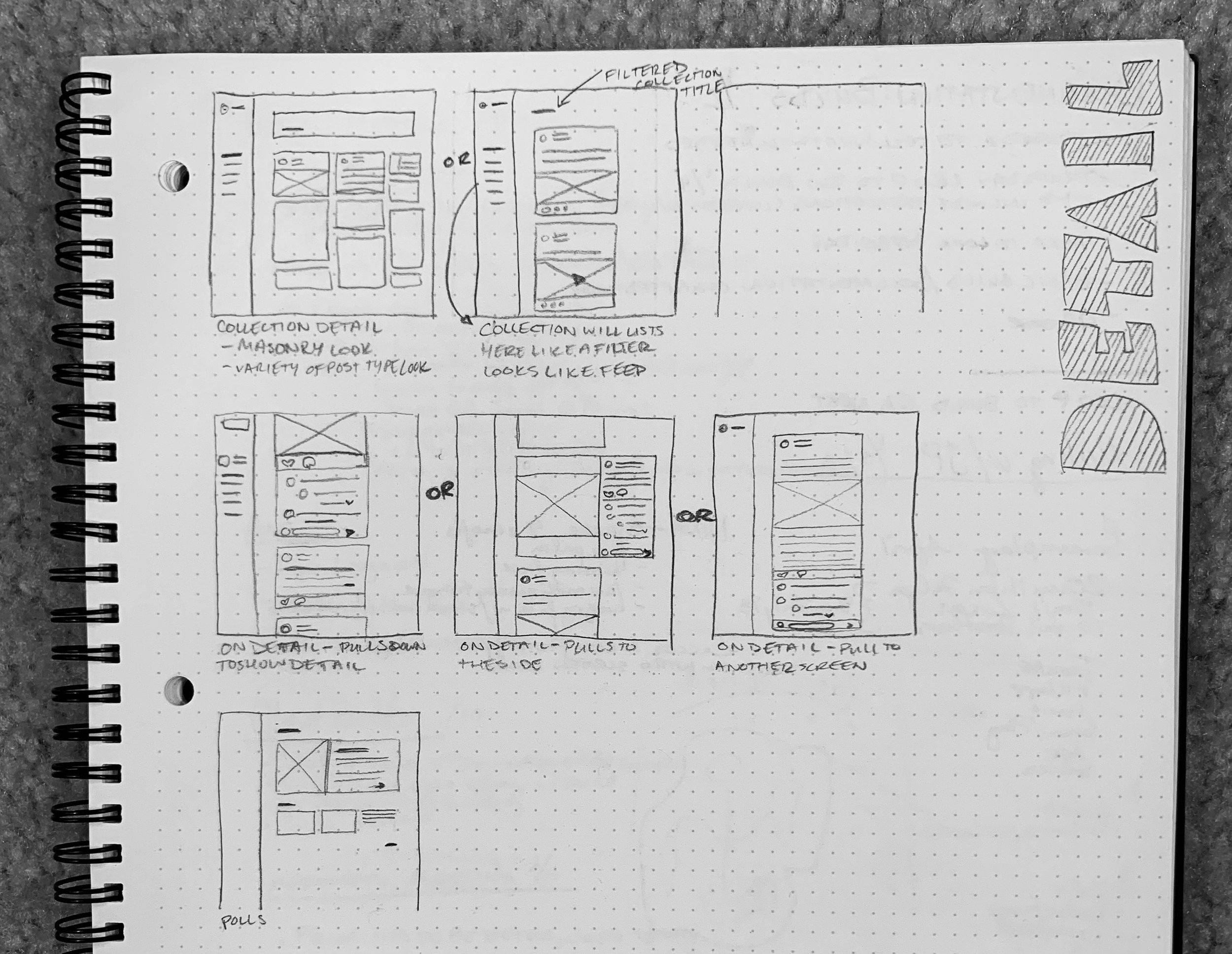
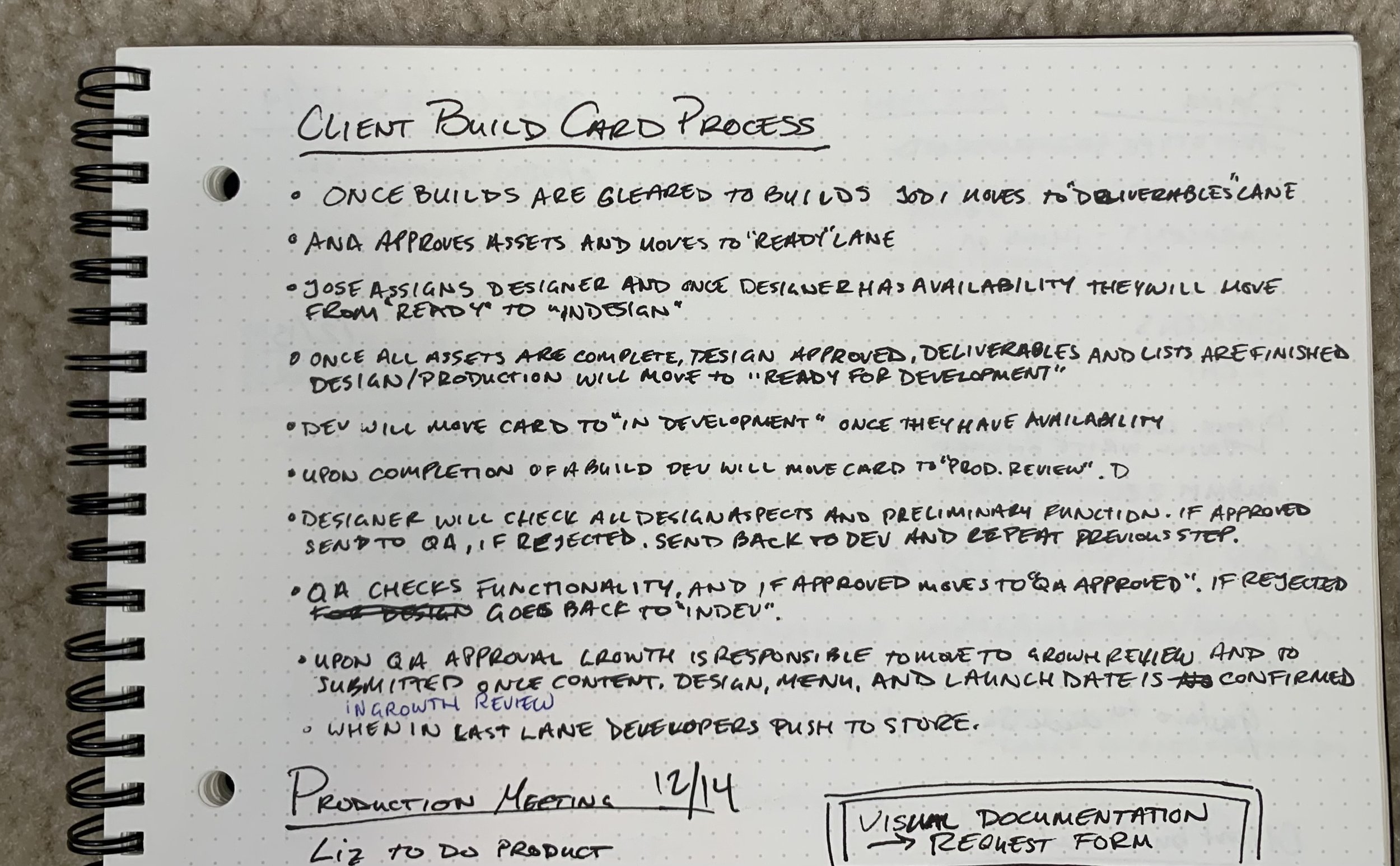
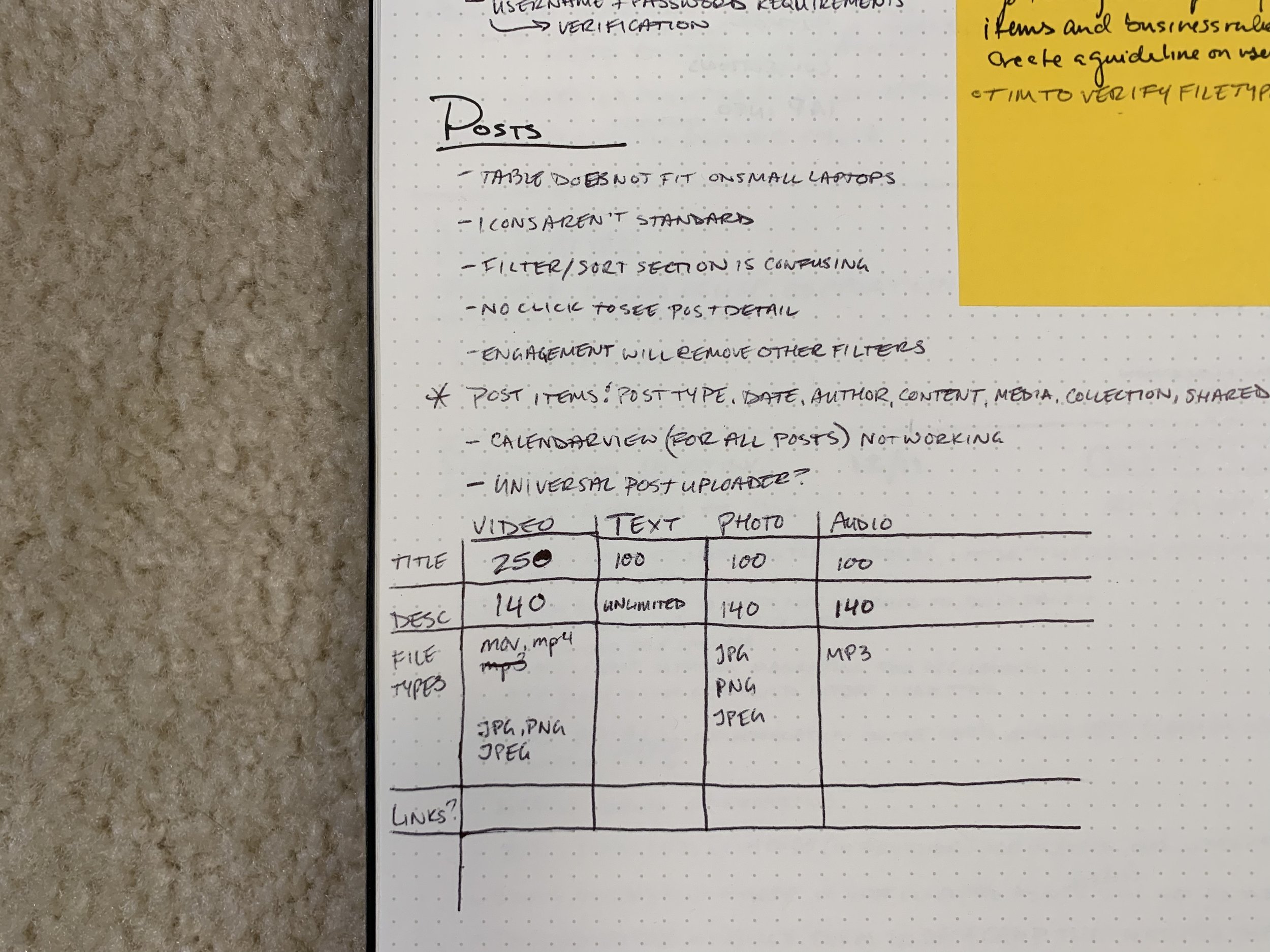
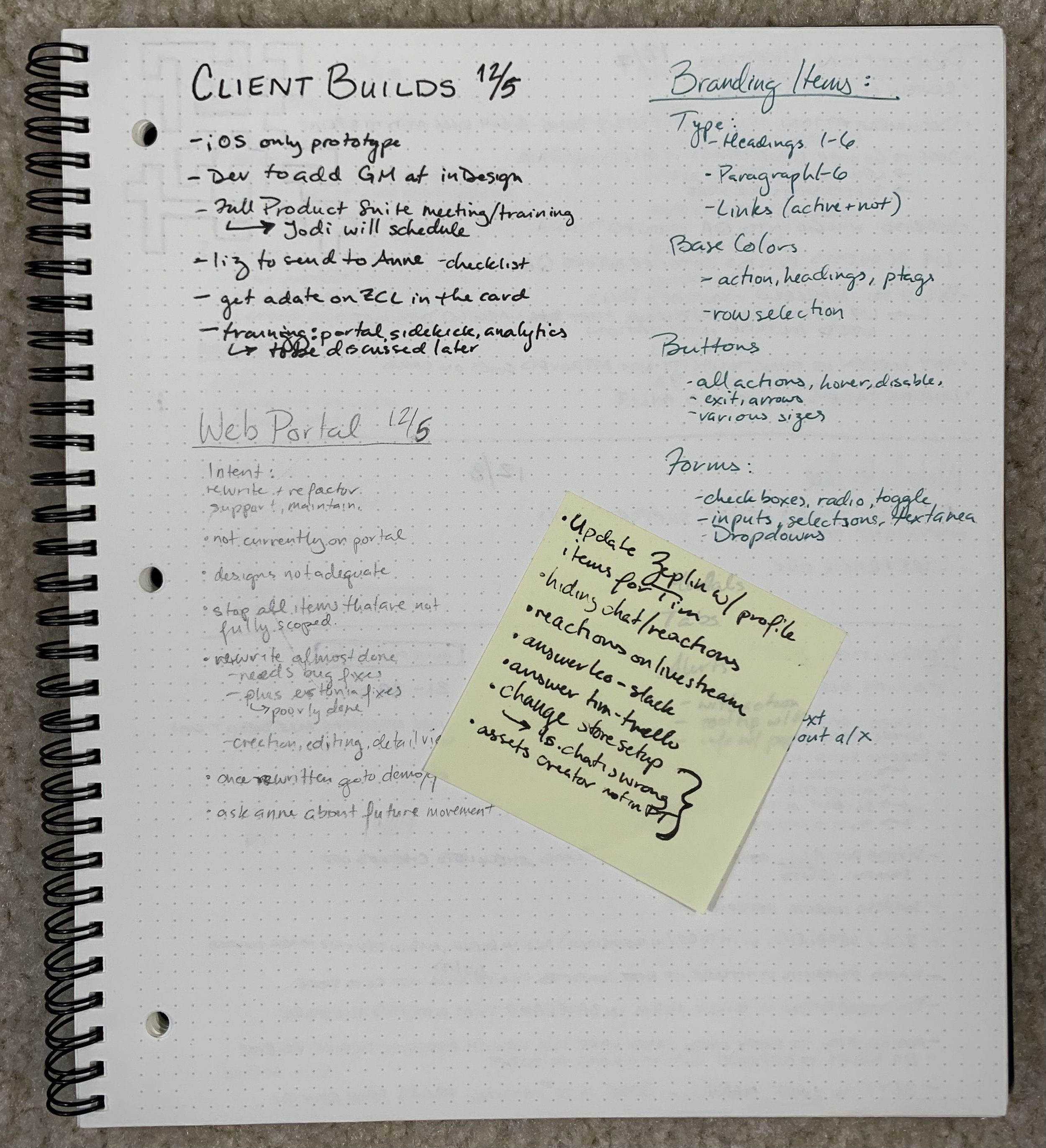
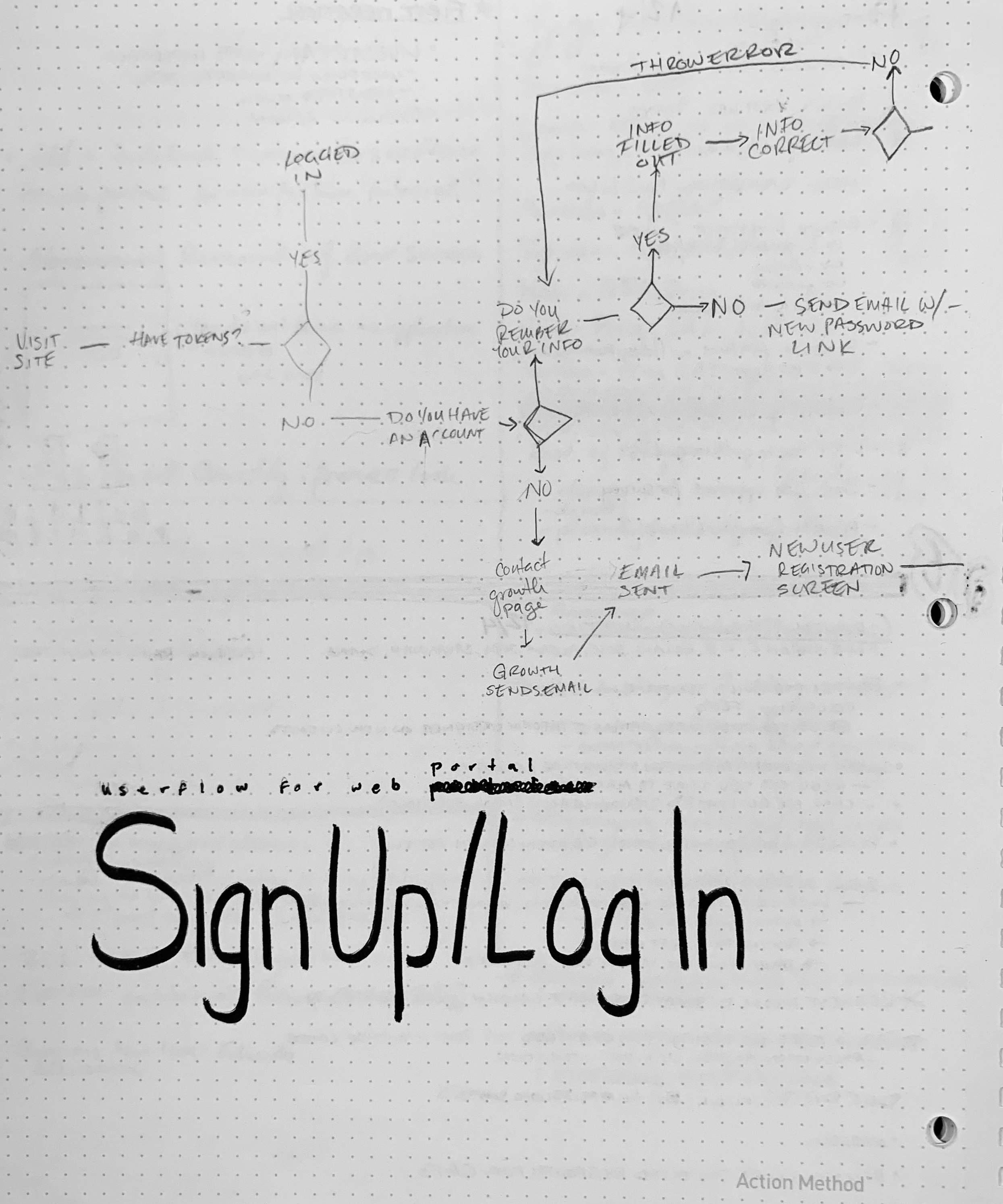
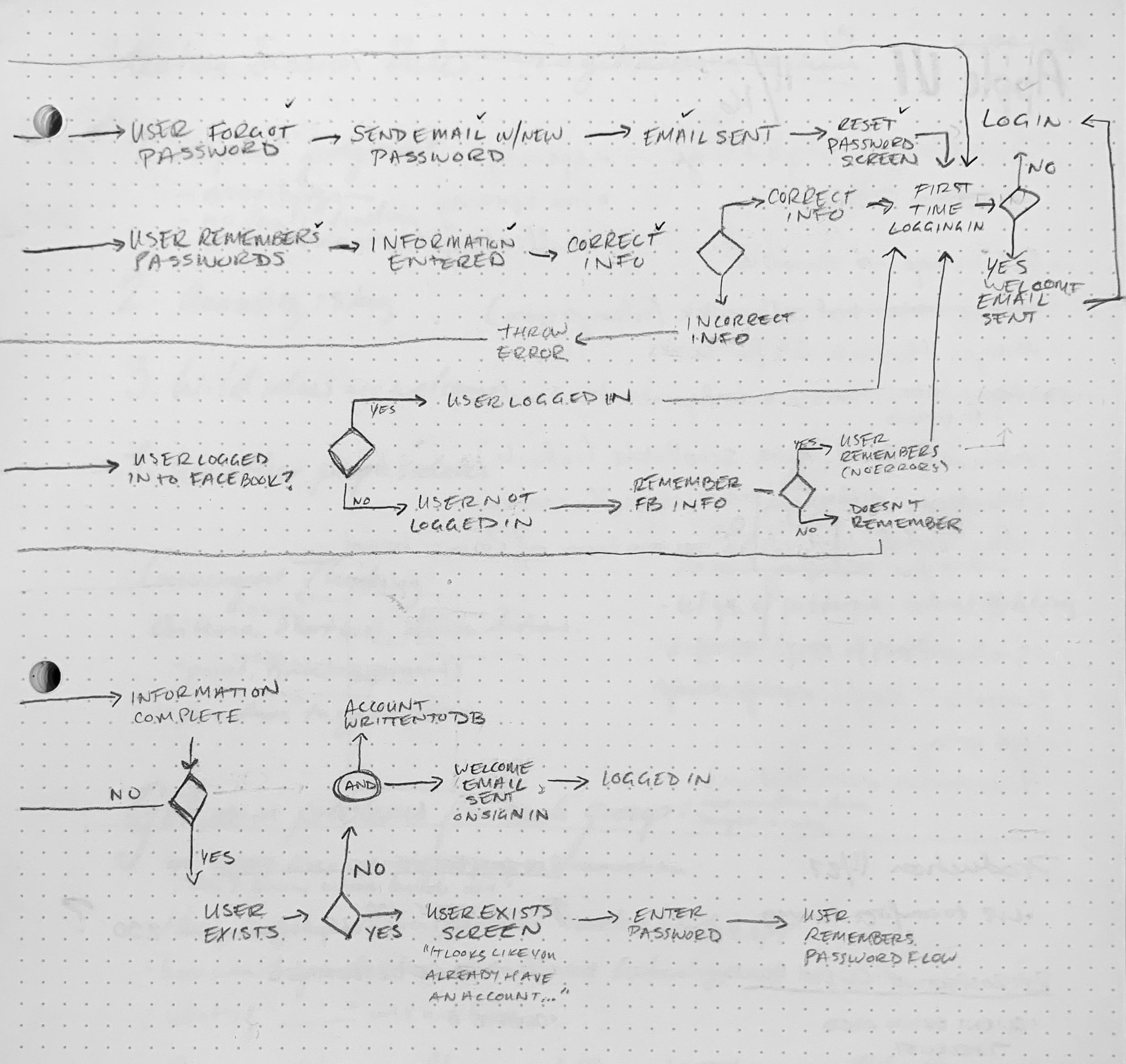
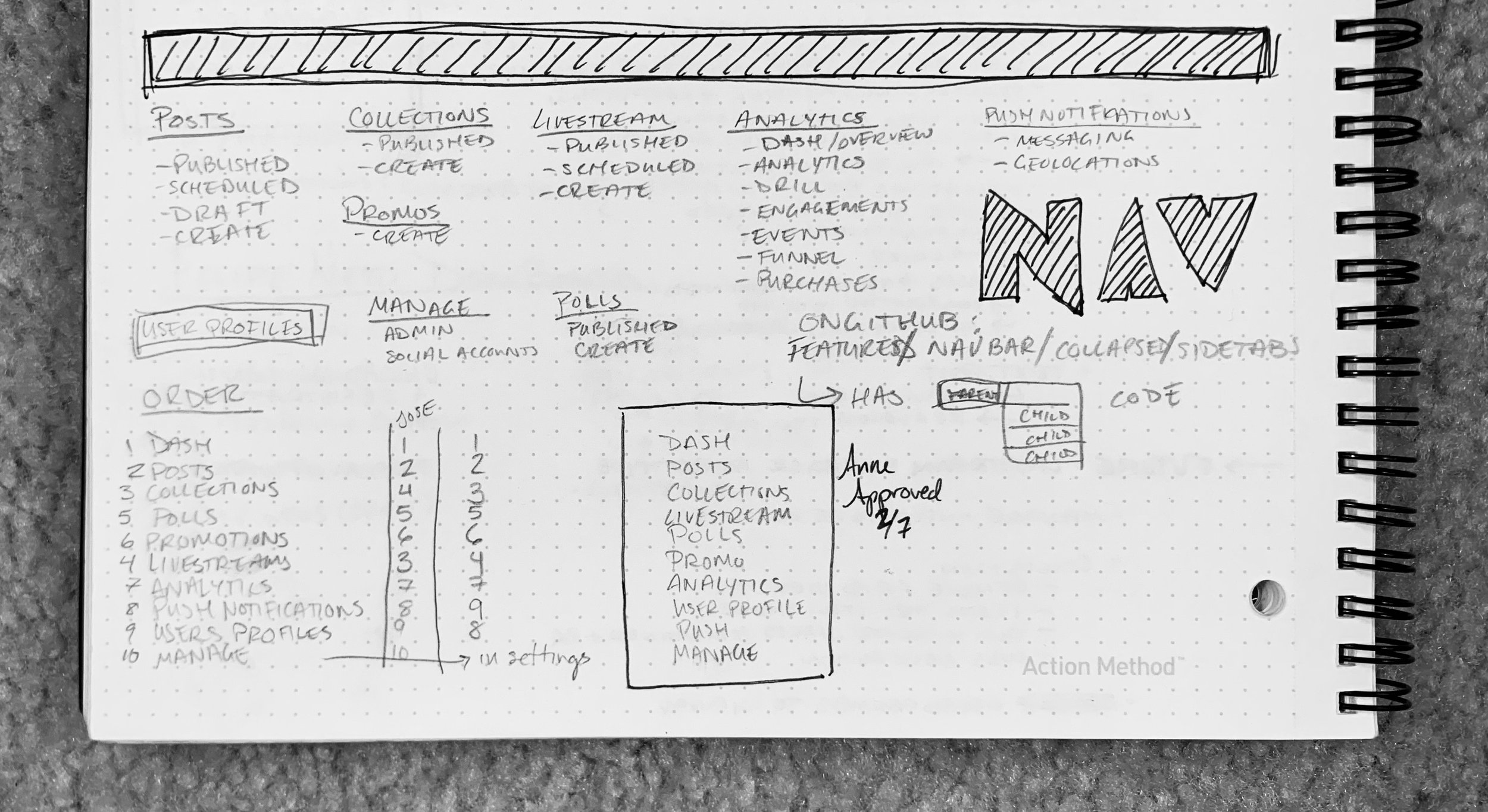
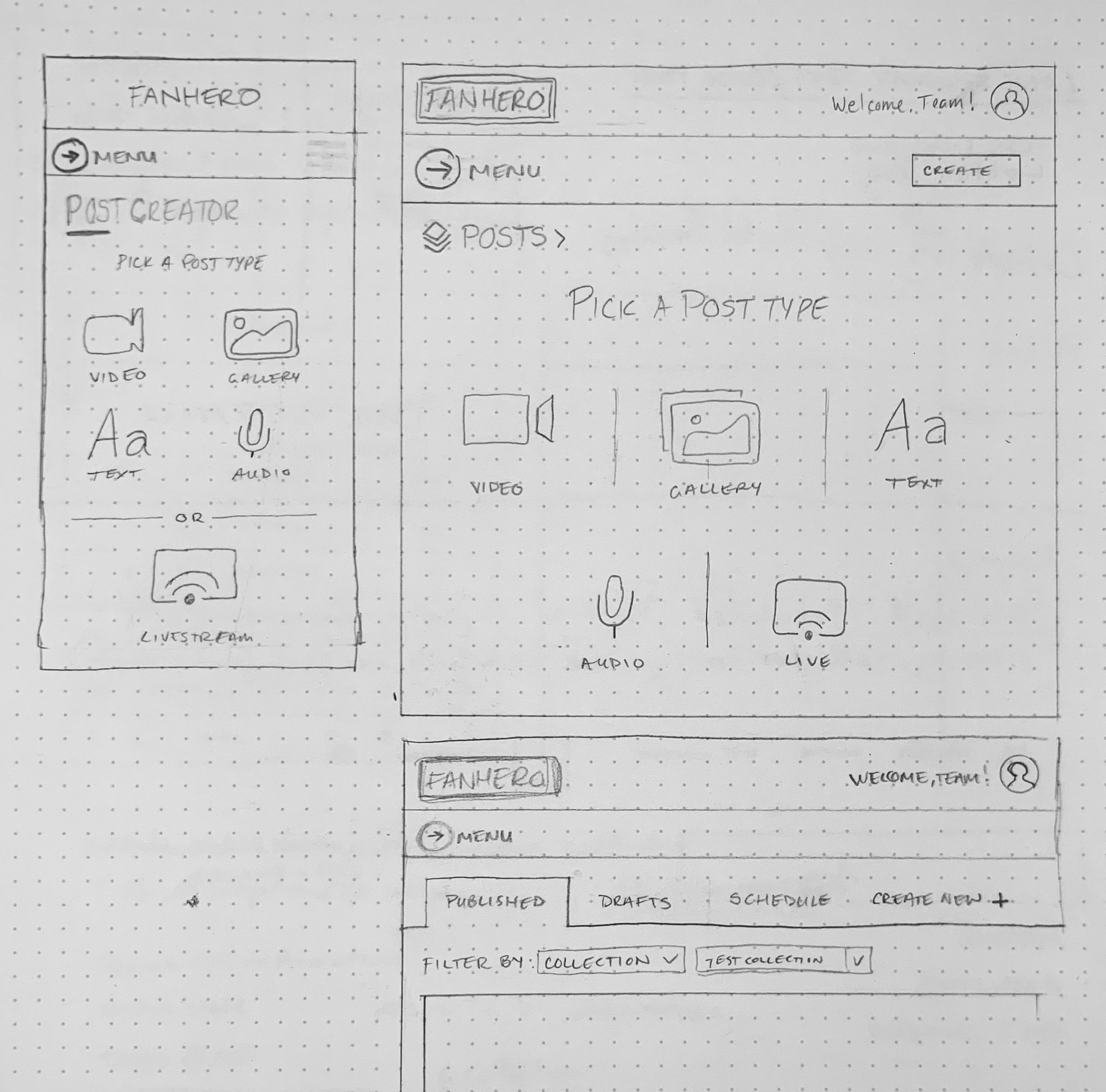
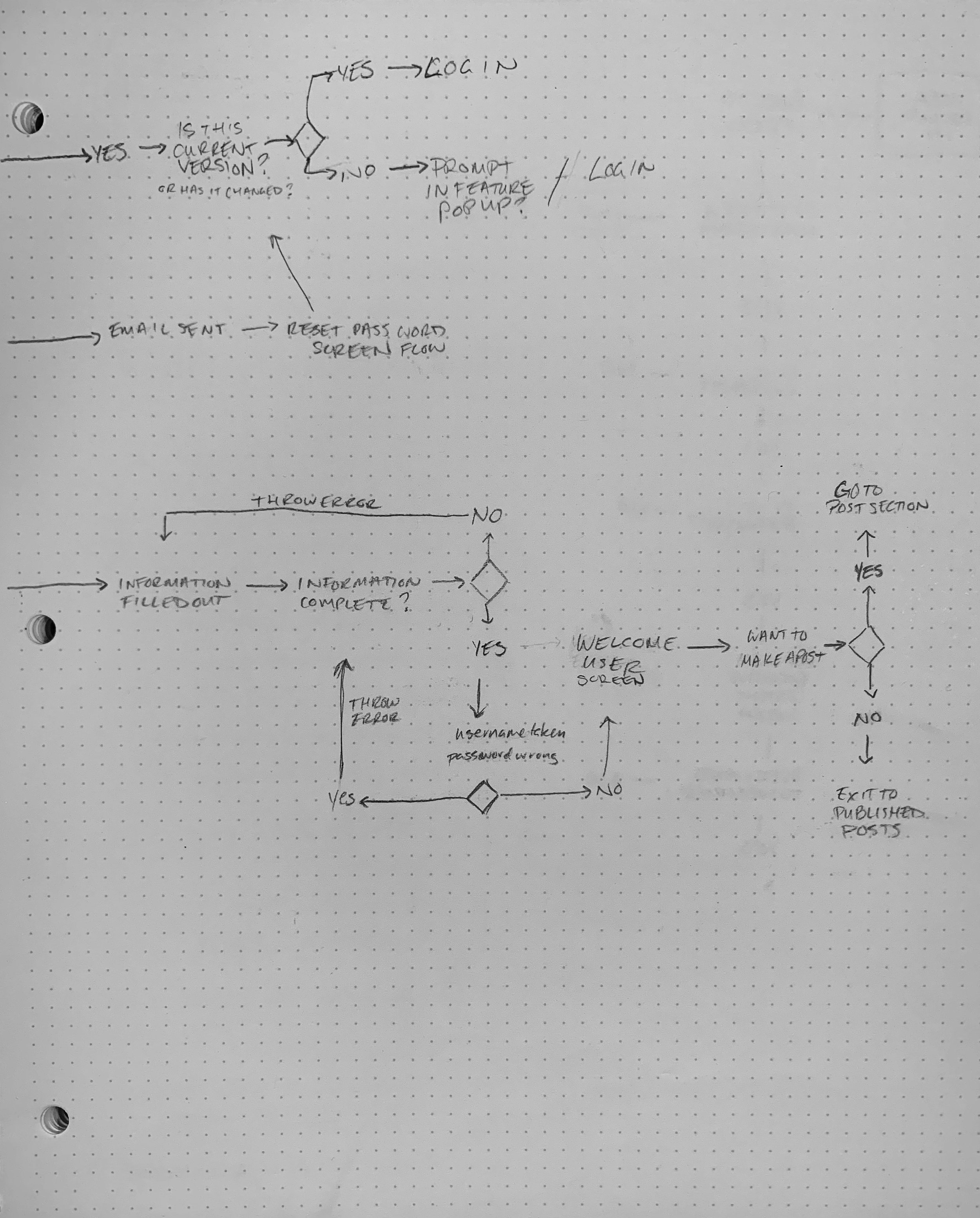
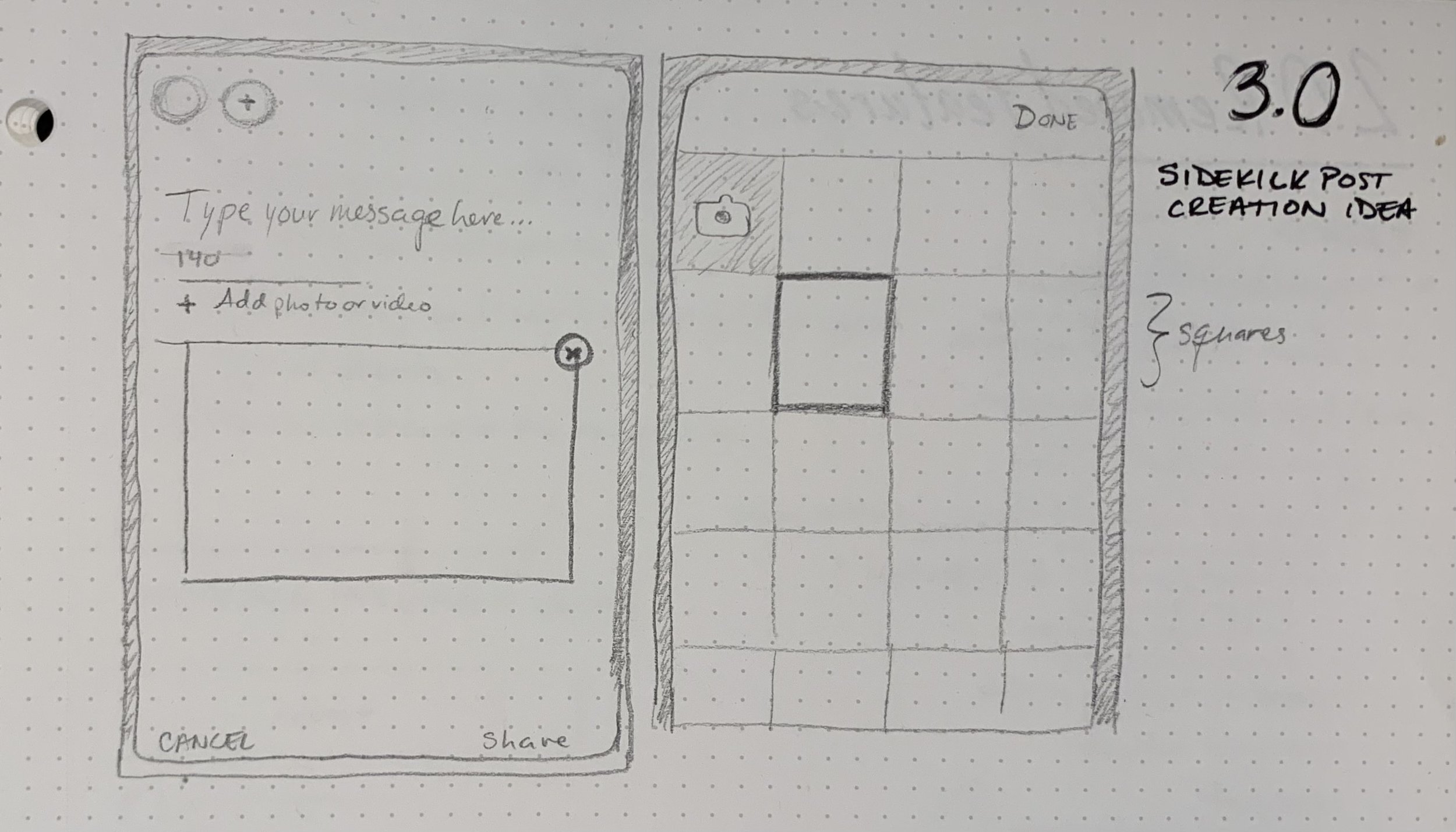
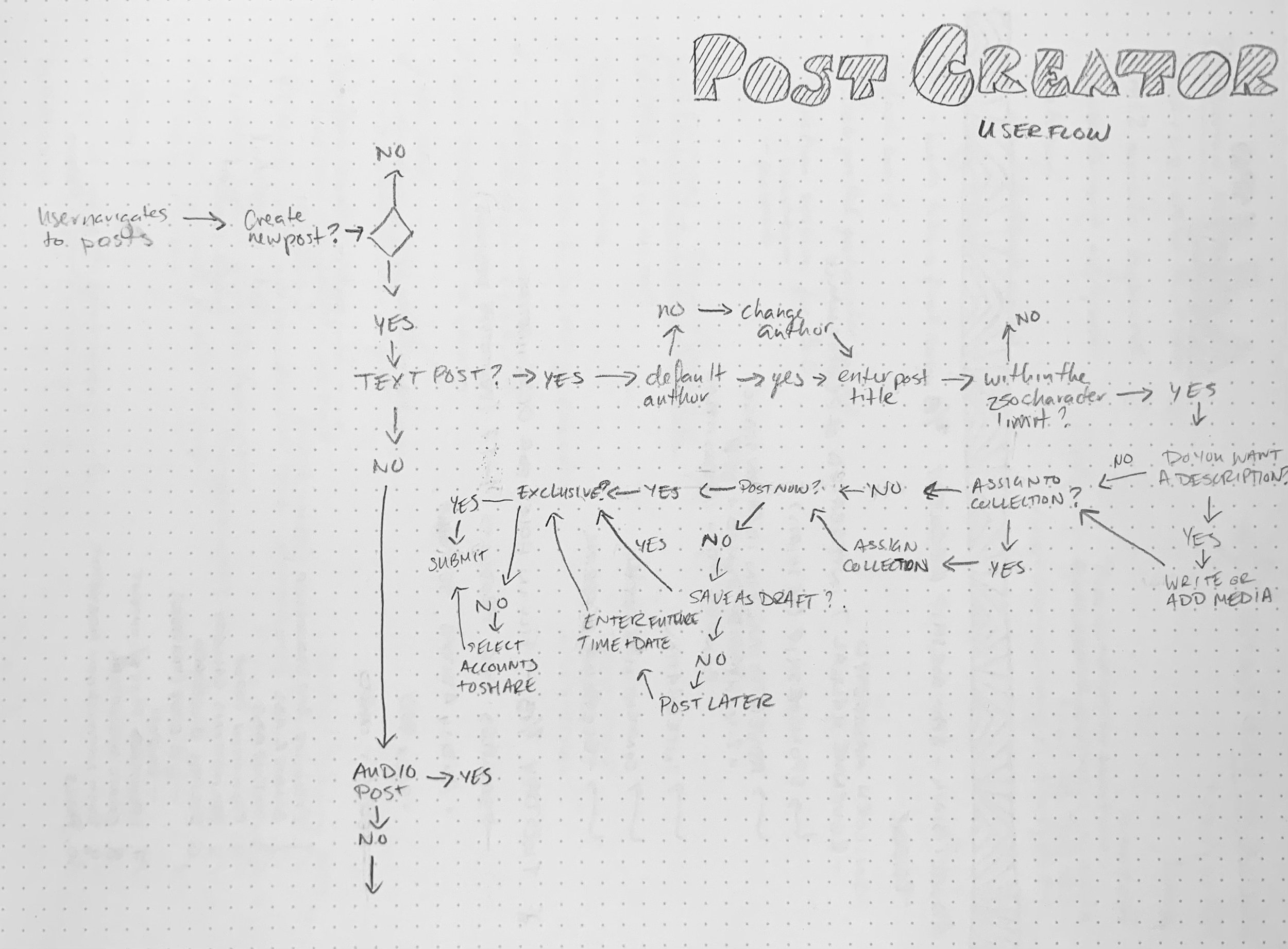
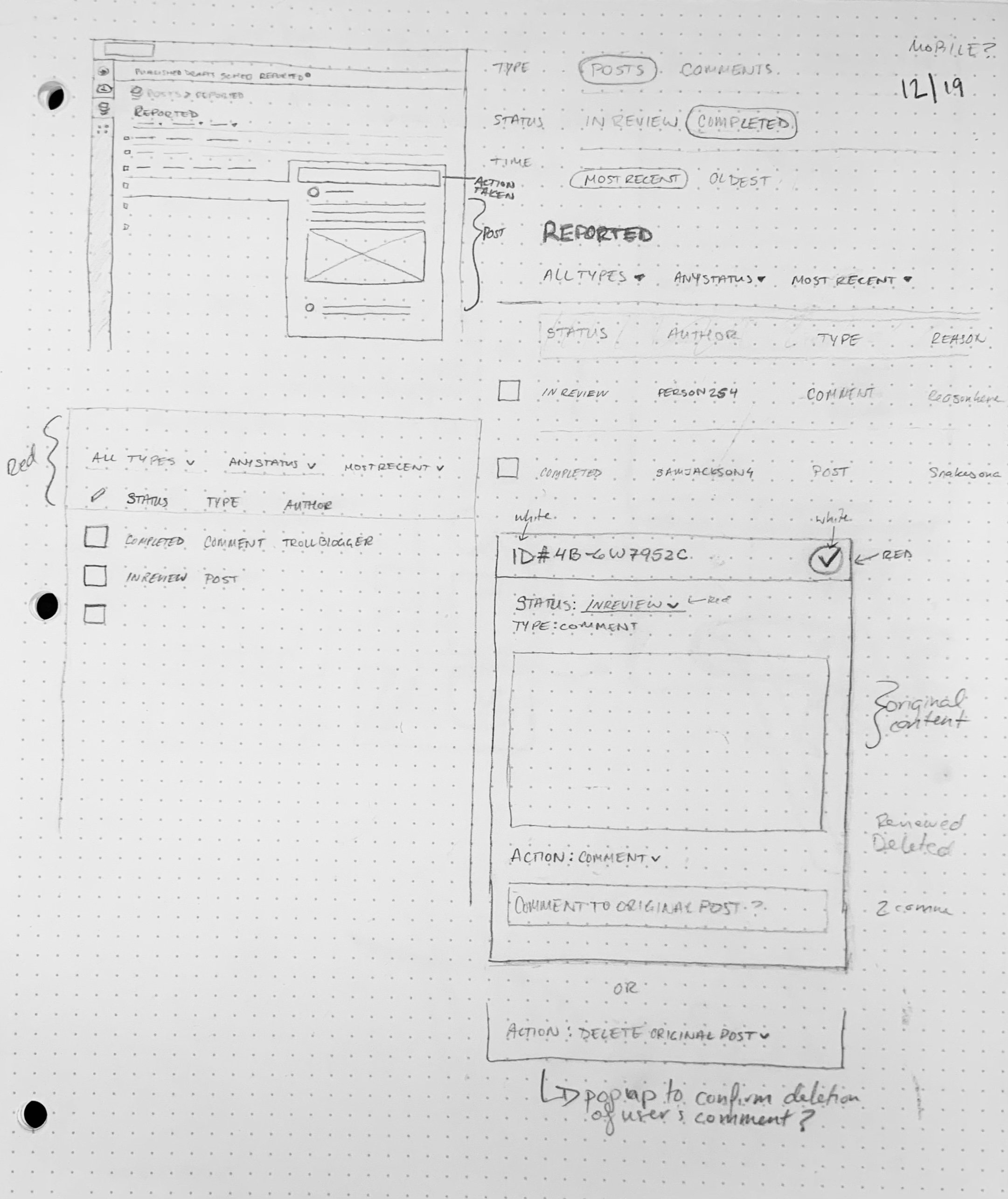
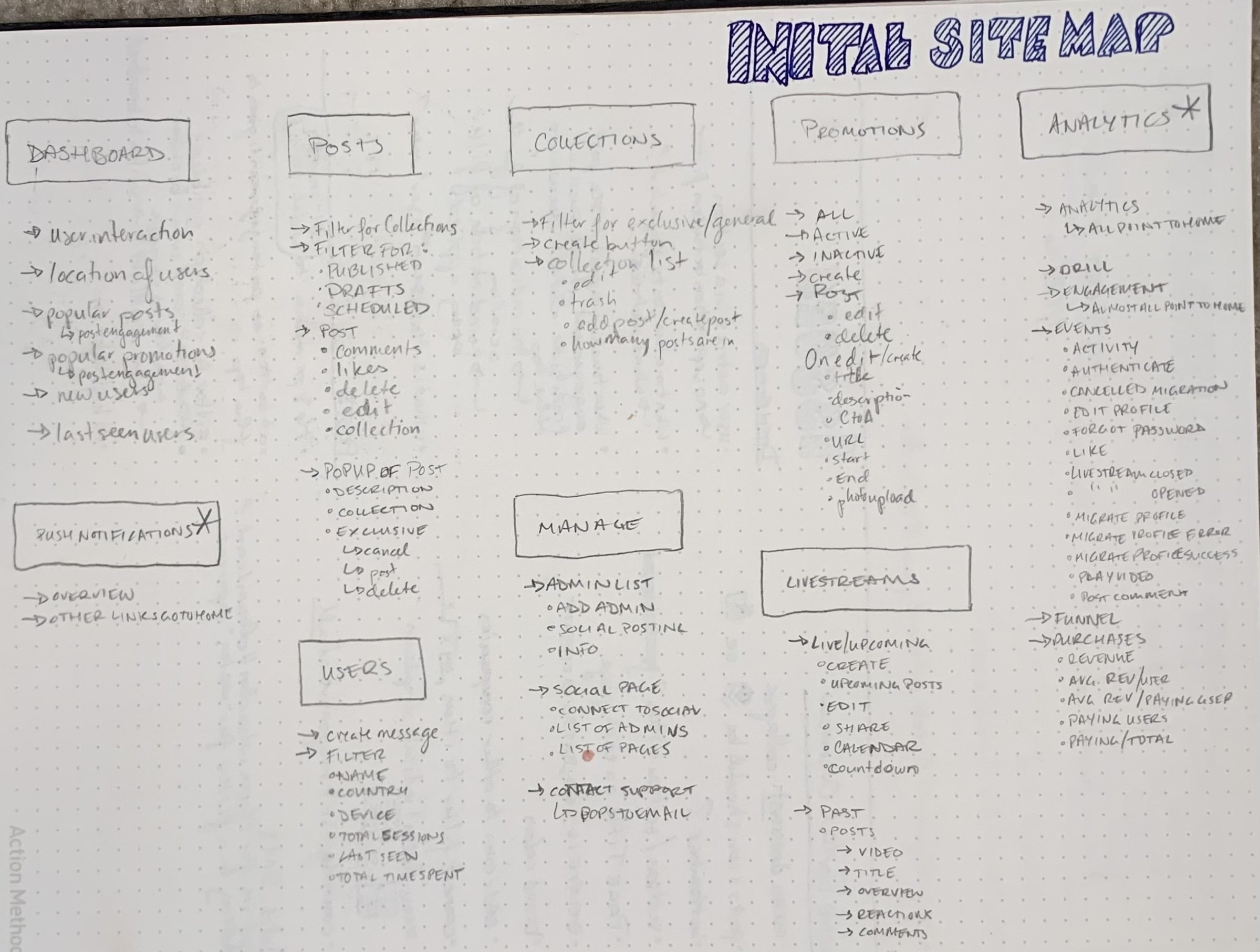
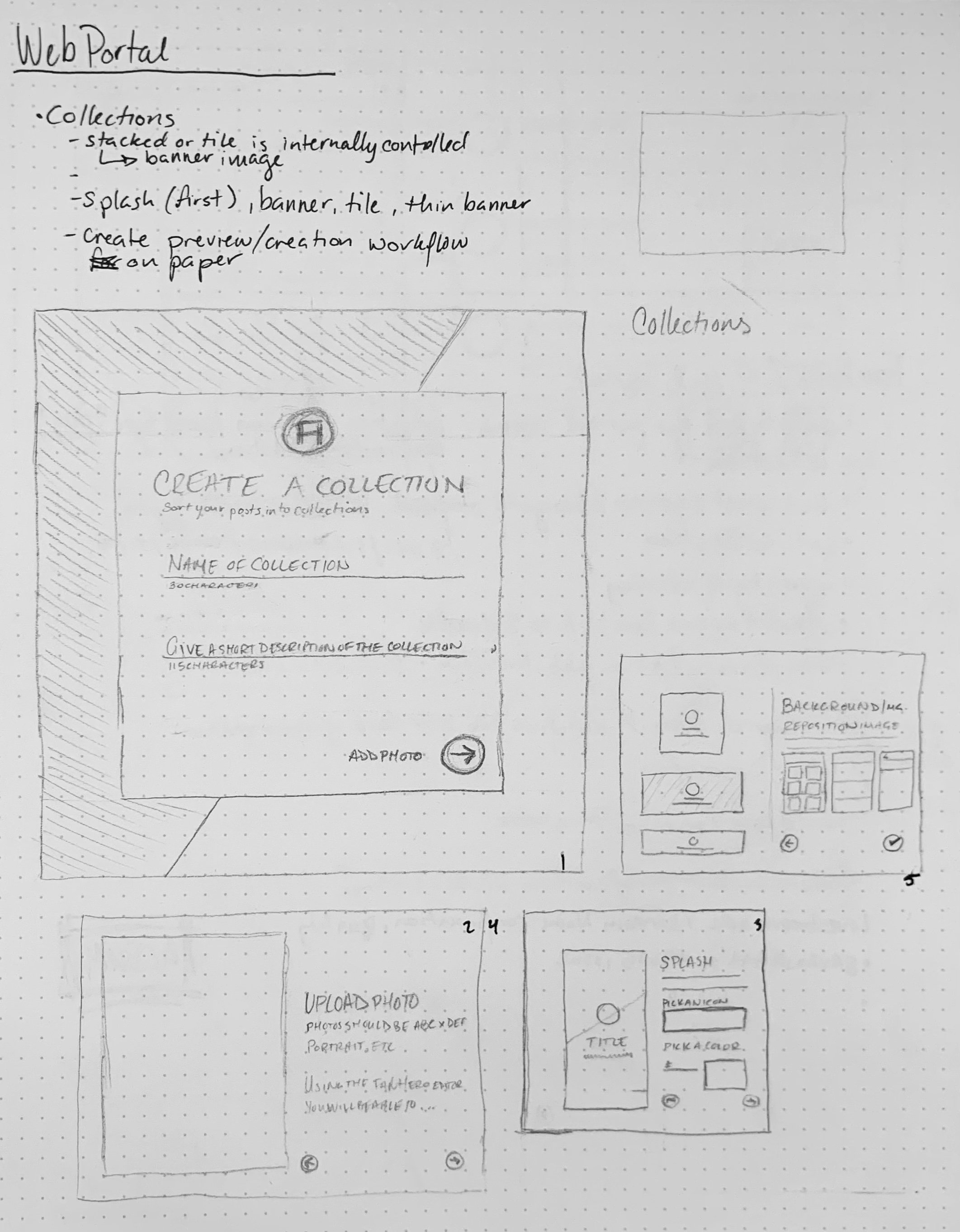
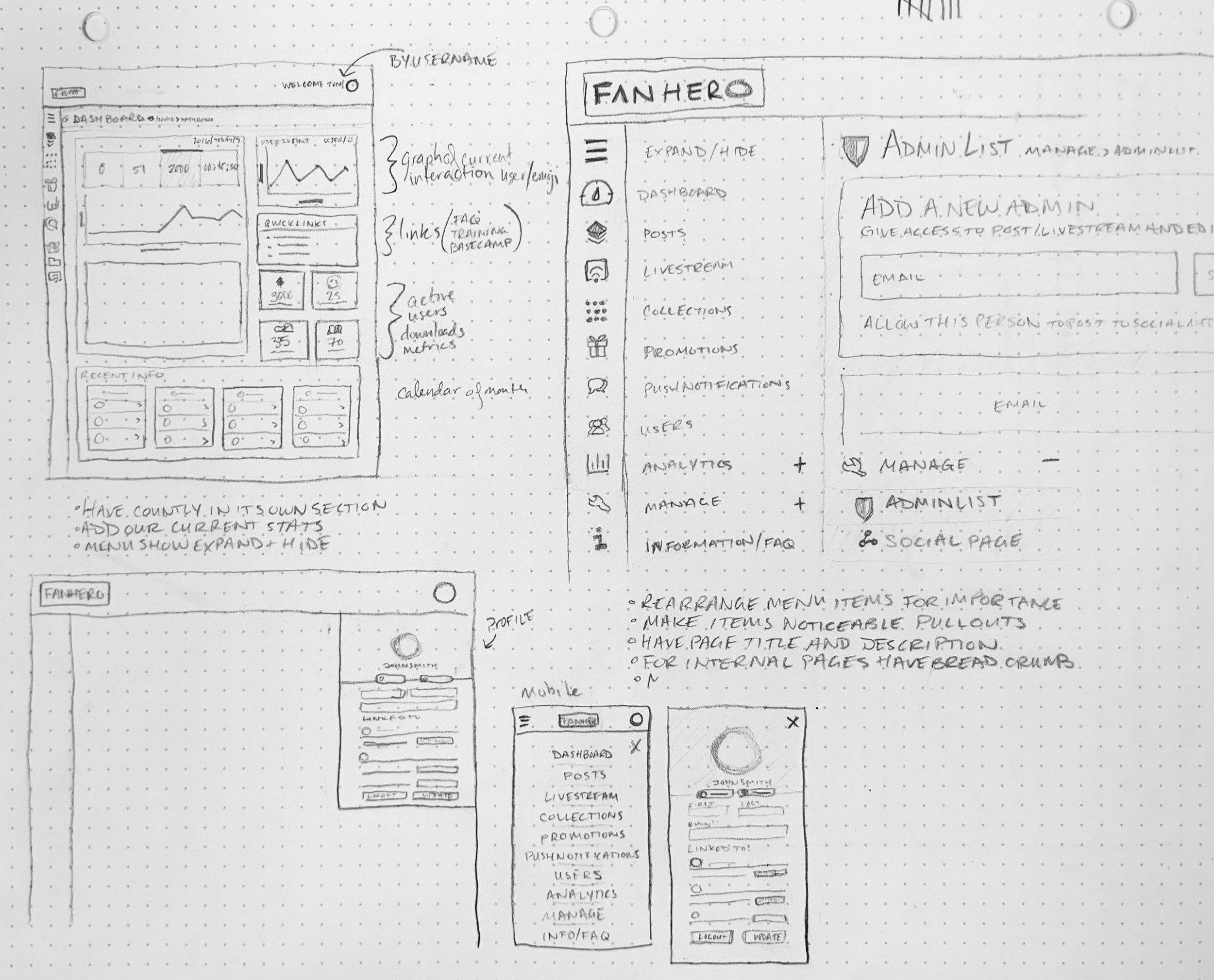
Since we were basically starting from scratch we were able to get a simplified design sprint in the works. We analyzed our current situation with the variety of limitations we had, business partners requirements, and where we needed to go (sorting another MVP and further iterations). We brainstormed features of all sorts, card sorted features, talked through user flows, and started low fidelity wireframes. The images below show our work in action.


























Guerrilla usability testing
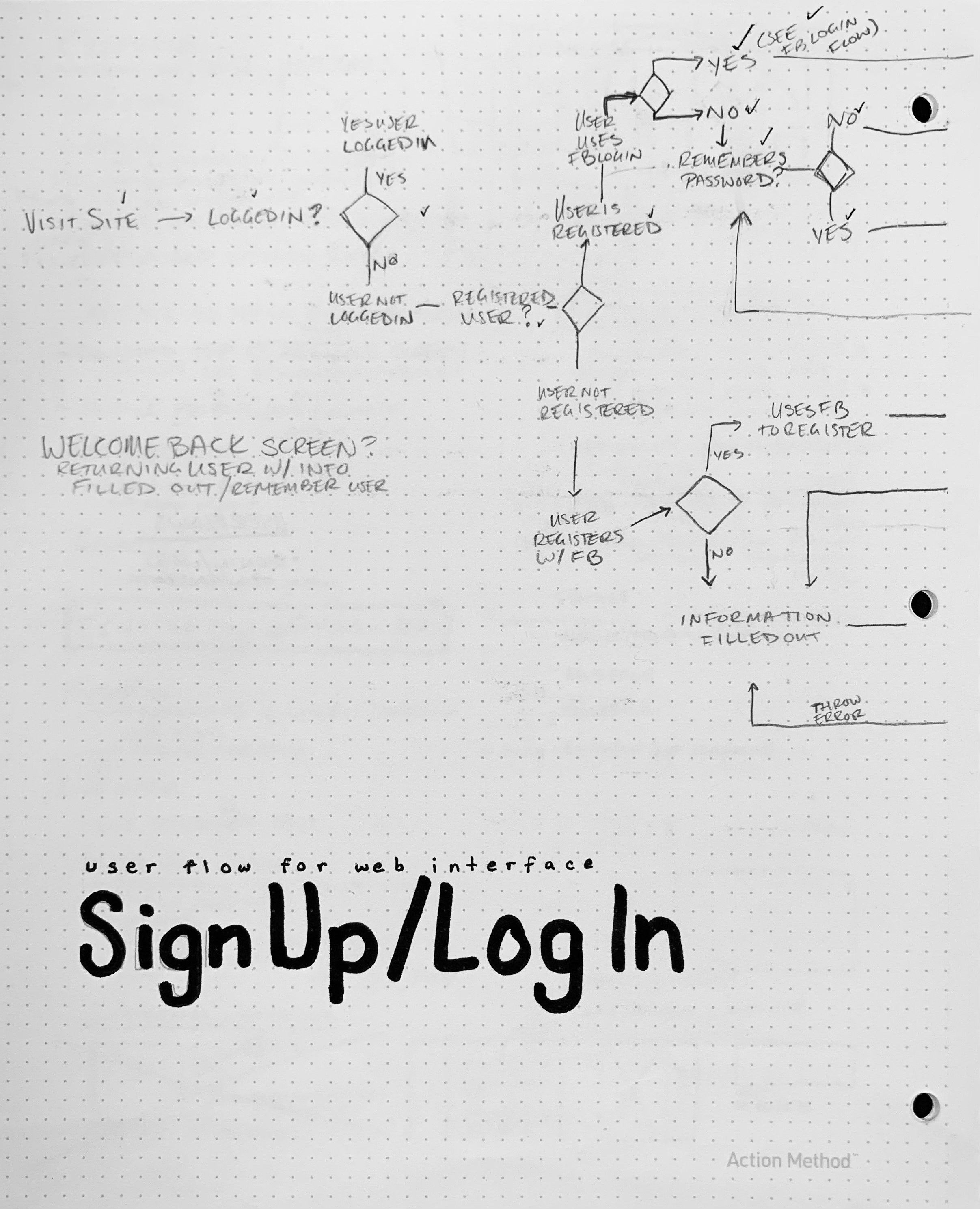
We sorted out the user flow and the necessary functionality through testing and standard practice research. We created many lo-fi mockups of both to ensure our users would be able to move through the app easily. To decide between two design alternatives, I conducted heuristic evaluations of all possible iterations with potential users as well as management.
Bigger changes ahead
Through testing and feedback, our scope of work grew. This growth would have to happen in iterations, and we understood that our new version of the mobile portal, named “Sidekick”, would also have to have backwards compatibility and maintenance via the web portal. And so the Portal project was born…
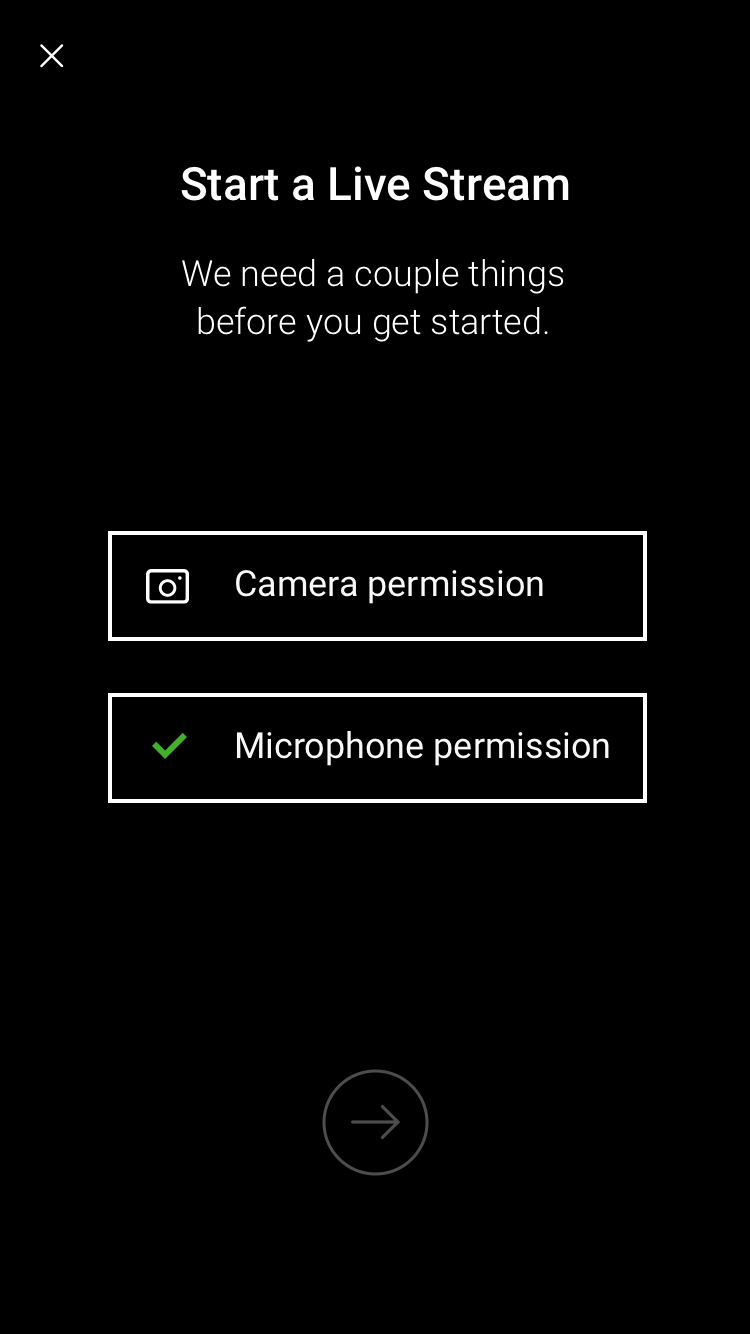
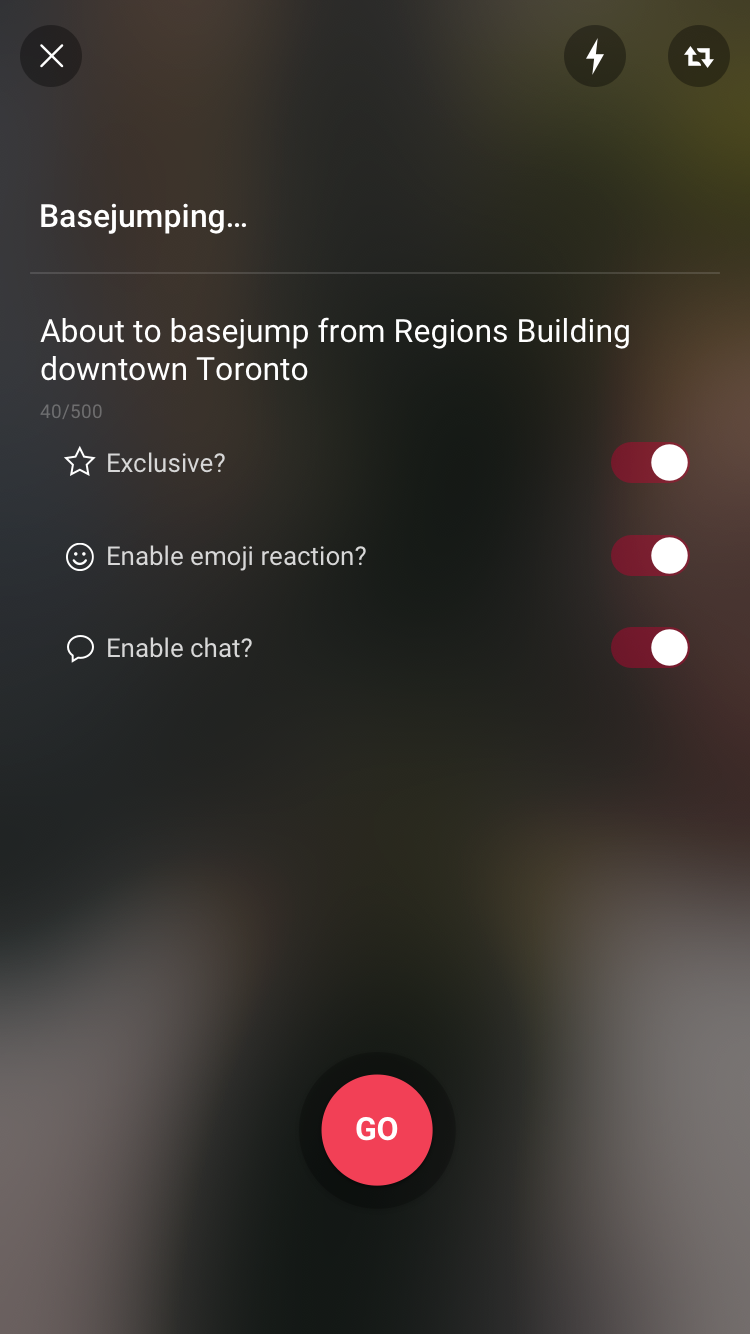
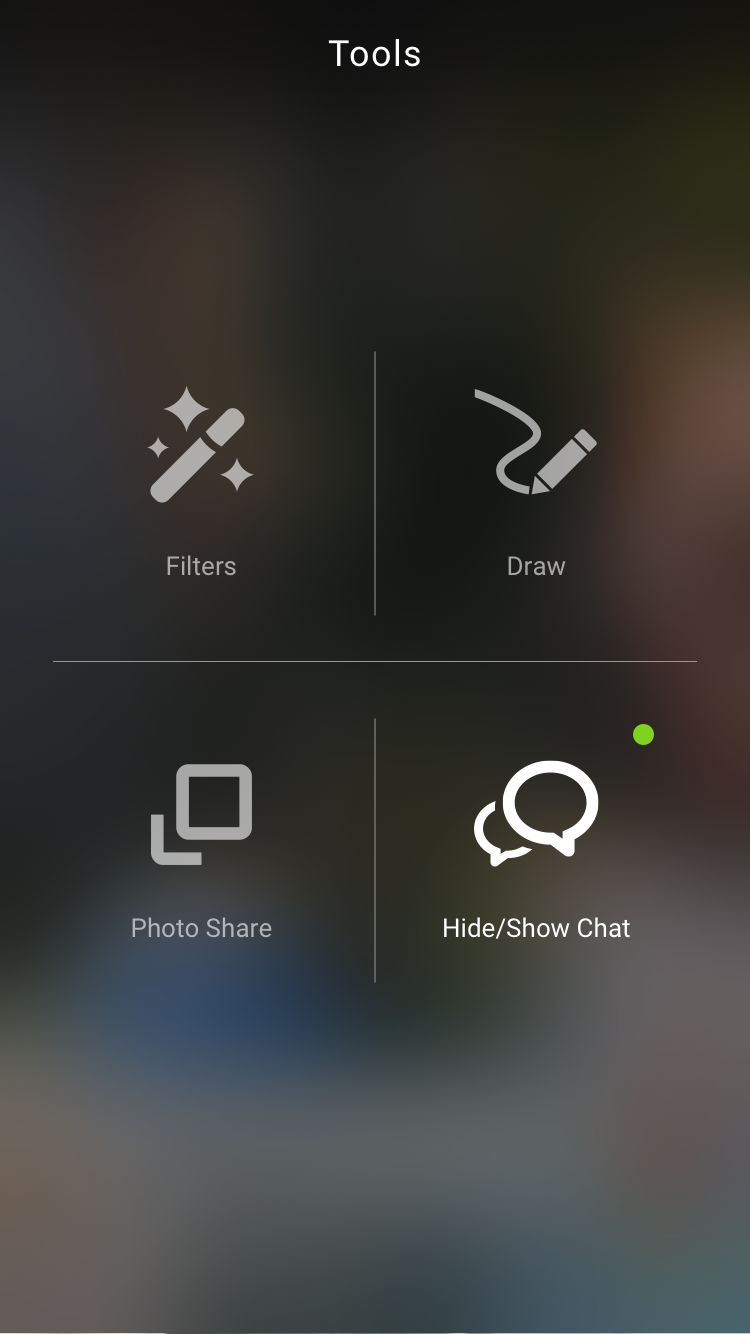
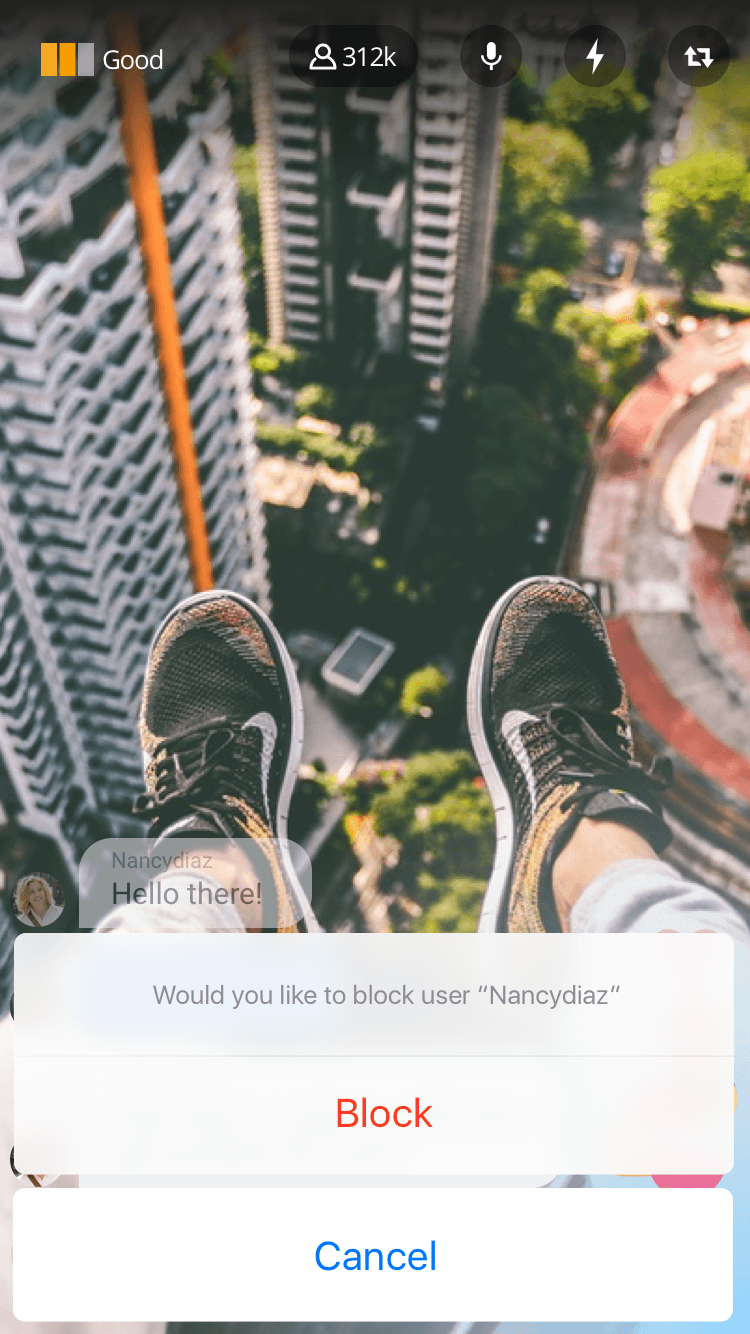
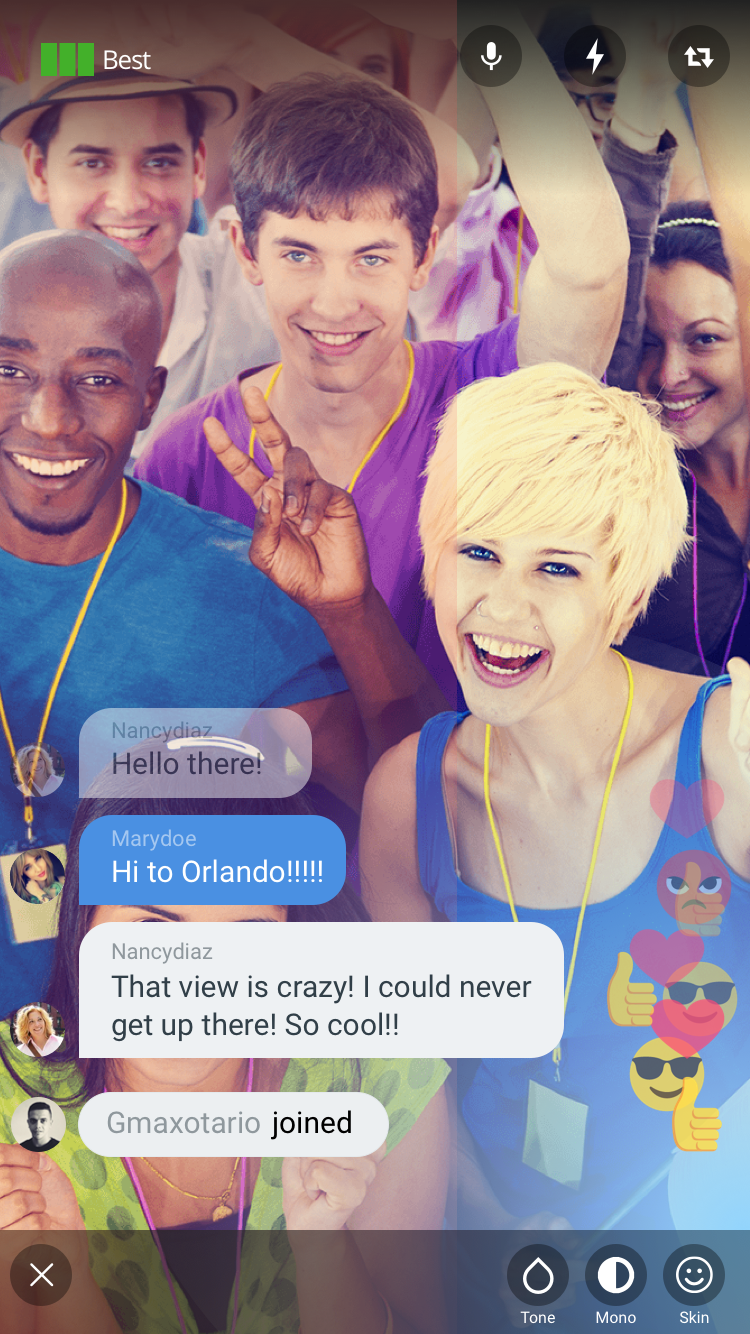
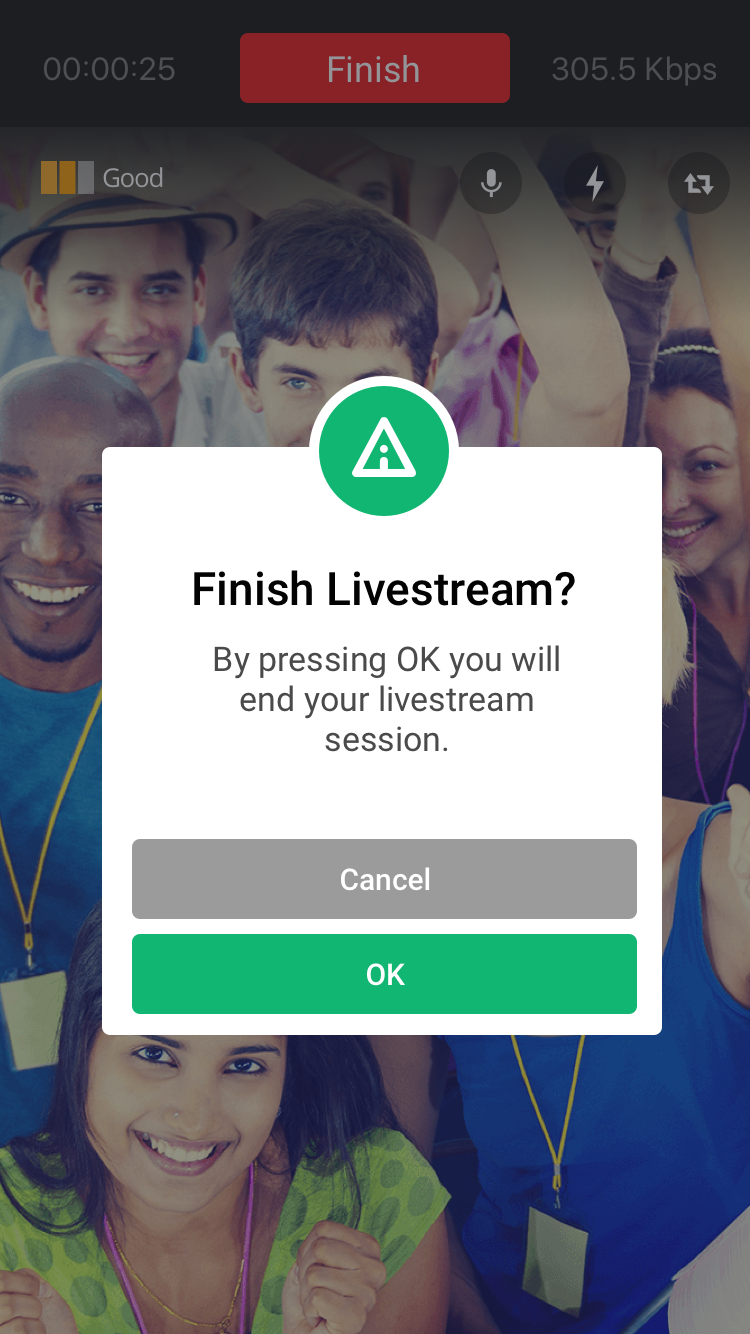
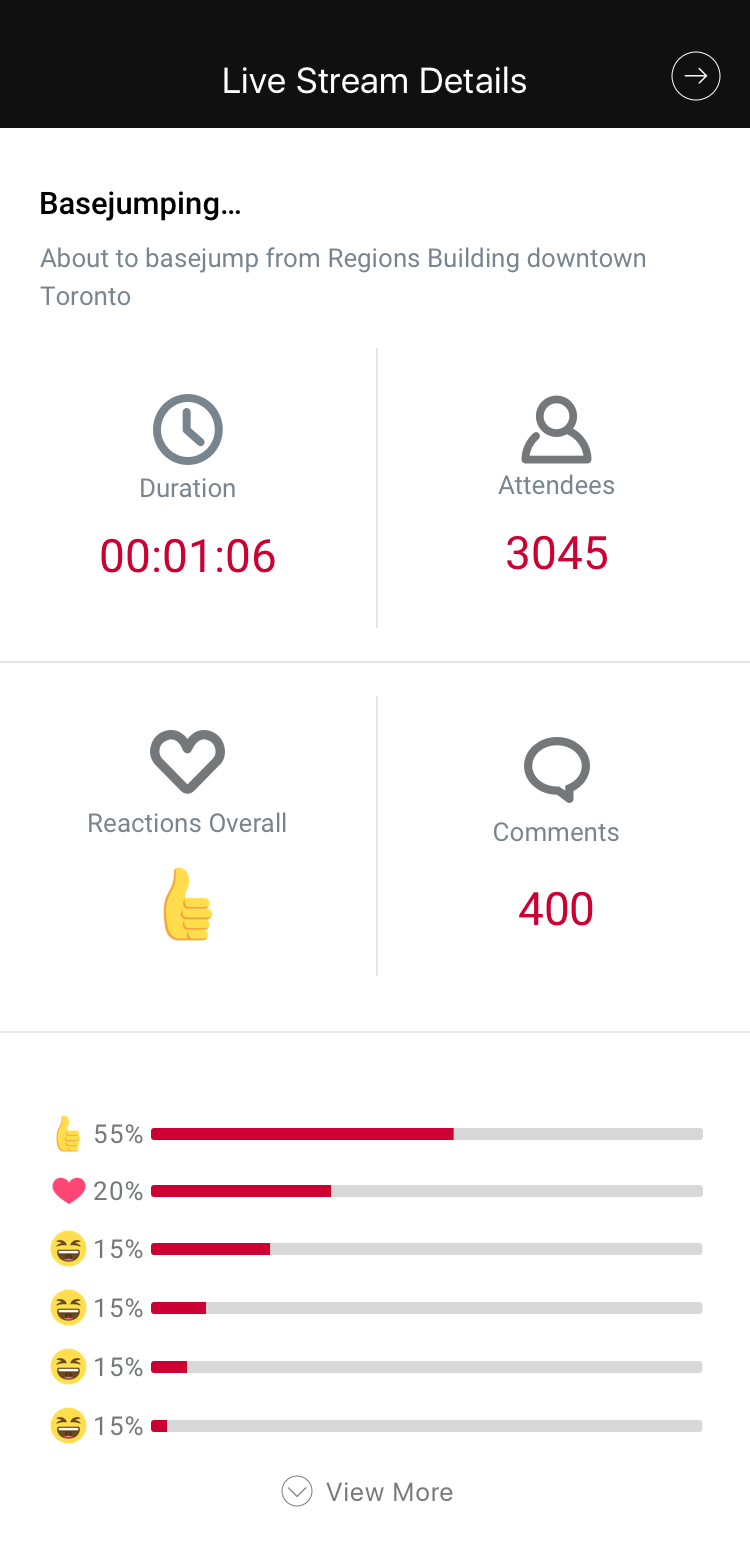
A goal accomplished
further growth
A mobile application will always continue to need improvements or new features as technology never stops. In my mission to facilitate growth within the applications features, I created a wireframe to accommodate new features and larger phones. This wireframe includes bottom swiping navigation as well as allows for future features or reorganization of features most used.
Takeaways
This and the Portal revamp were my favorite projects to work on. Not only did my team work seamlessly to crank out a phenomenal product, but we became friends while doing it.
Overall the project was a such an astounding, fun learning process as well as a successful project in that it accomplished its mission to rework the challenges around:
Adding in features as well as the ability to livestream
Increased ability to grow
Having an improved experience for users
Making the current CMS more portable (mobile-friendly)
Allowing users to interact with their fan base (added win!)
I would have loved to see this project grow and develop as social media has become even more popular within the influencer market.